新媒体X1:https://x1.php168.com/index.php/appstore/content/show/id/64.html
此风格在 免费版新媒体风格1.0的基础上,加添了cms首页、cms列表页、cms内容页。
首页访问地址:http://x1.xinyouw.org/?style=blansj_xmt_x1
栏目页不同栏目不同通栏图片
内容页页也同样可以这样设置
以模板:template\index_style\blansj_xmt_x1\cms\content/pc_list.htm为例:
查找如下代码
<style>
.a_bg { width: 100%; height: 220px; background: url(/public/static/blansj_xmt_x1/images/bg4.png) 50% no-repeat; background-size: cover}
</style>
<div class="categoryBt detailName">
<div class="a_bg"></div>修改为:
<style>
.a_bg{$fid} { width: 100%; height: 220px; background: url(/public/static/blansj_xmt_x1/images/bg{$fid}.png) 50% no-repeat; background-size: cover}
</style>
<div class="categoryBt detailName">
<div class="a_bg{$fid}"></div>然后在:public\static\blansj_xmt_x1\images目录下放入对应的图片 就可以显示了
需要的自行下载下面的图片 放到目录下即可
http://x1.xinyouw.org/public/static/blansj_xmt_x1/images/bg1.png
http://x1.xinyouw.org/public/static/blansj_xmt_x1/images/bg2.png
http://x1.xinyouw.org/public/static/blansj_xmt_x1/images/bg3.png
http://x1.xinyouw.org/public/static/blansj_xmt_x1/images/bg4.png
http://x1.xinyouw.org/public/static/blansj_xmt_x1/images/bg5.png
再以这个栏目为例:http://x1.xinyouw.org/cms/list-10.html
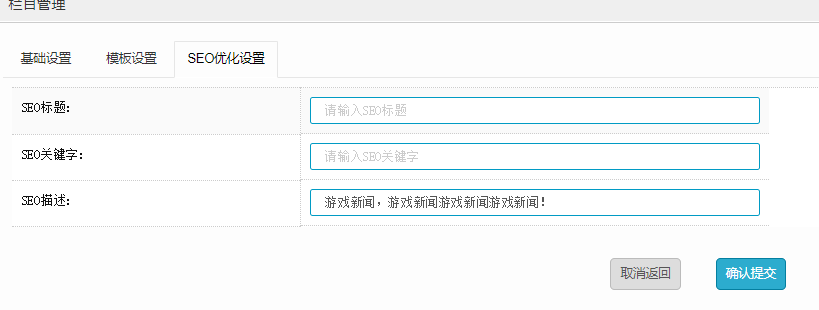
在后台栏目设置SEO描述 就可以显示在那个图上了
其实我是把SEO描述当栏目简介用了

使用中发现任何问题可以移步 x1模板讨论圈 发帖
https://x1.php168.com/index.php/qun/show-74.html
手机版 暂时没有哦 在等等 一有时间我就做
有木有同步升级了? 后台云市场
简洁大气