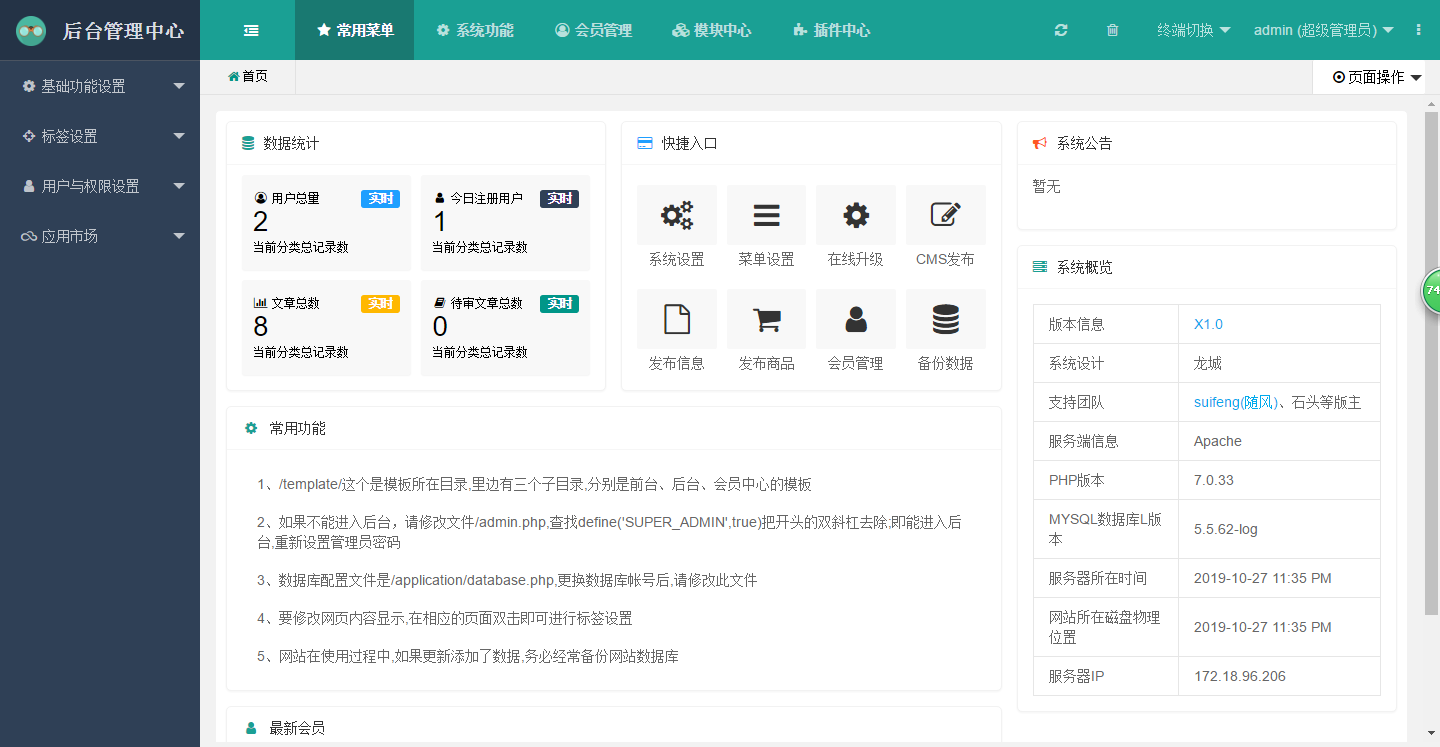
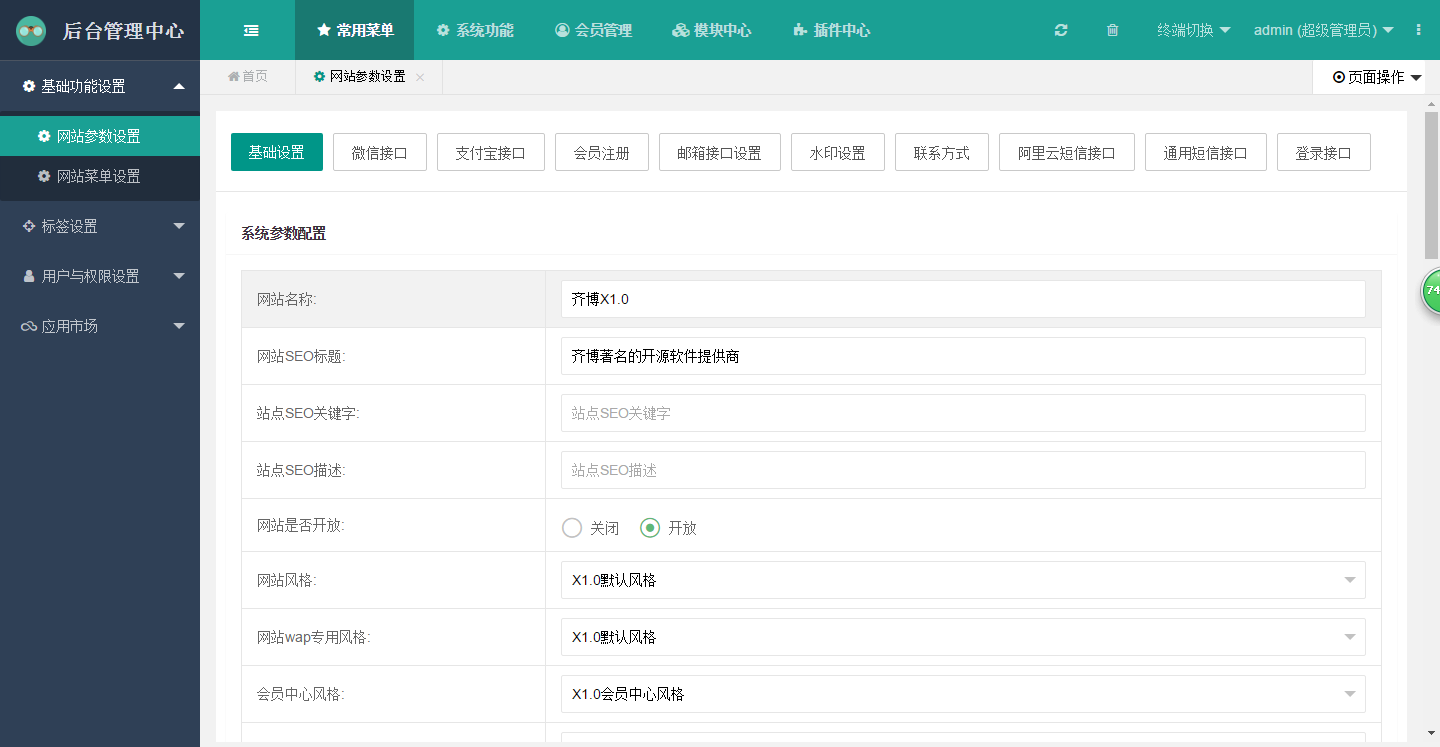
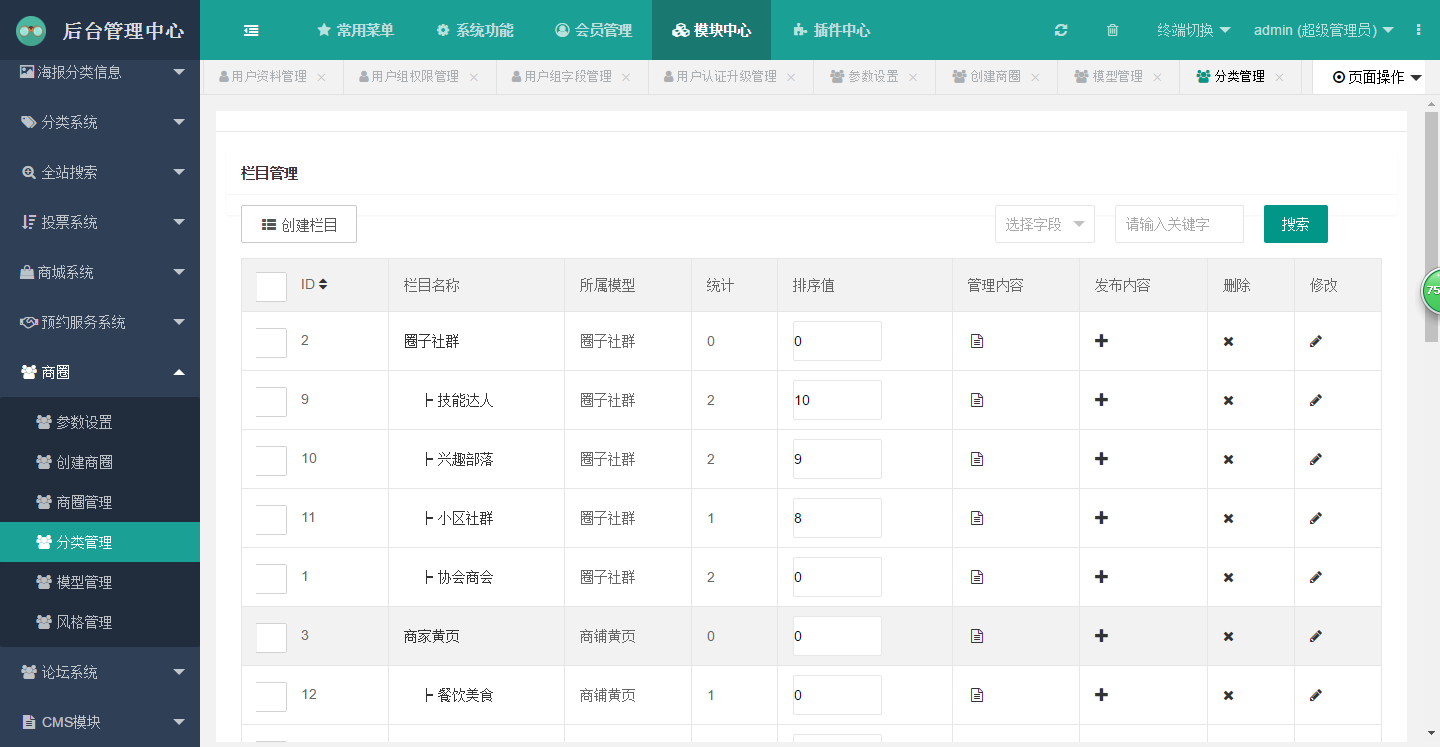
Layui风格X1后台
- 应用价格: ¥9.90( 100积分 )
- 最后更新:2019-12-08 16:36
- 发布时间:2019-10-28 00:14
- 安装次数:53次安装
- 应用分类:后台管理
- 开发者:超普互联
备注:此应用只能在齐博X1.0系统后台购买安装使用,免费下载X1
开发者资料
风格开发者
温馨提示:收费应用不能直接下载,安装凭证是域名与密钥,请注意保存你网站的密钥,同时不要随意换域名,否则需要重新购买!
TA的其它应用
-
0个站点安装
-
1个站点安装
-
2个站点安装
-
7个站点安装
-
0个站点安装