天太热,休息了一段时间,完了继续
上一节说了通用标签的使用,这节介绍一个特殊标签,列表页专用标签
{qb:listpage}{/qb:listpage}
这个标签是在频道的列表页模板中专用,也就是说在什么模块下,就直接可以获取这个模块的数据,不需要type=cms等类型,
也不需要fid因为自动根据列表页的fid获取数据了
用法和通用标签一样的,基本套一下即可
比如:在fid=11的列表页,使用下面的列表专用标签

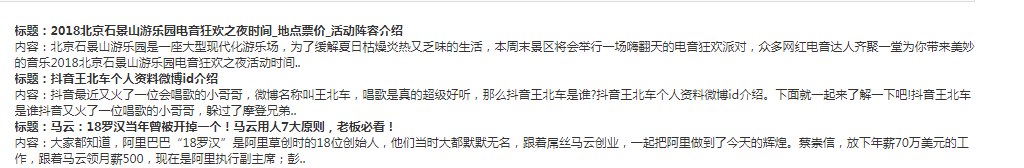
{qb:listpage name="list0121" rows="8" order="list" }
<h5>标题:{$rs.title}</h5>
<p>内容:{$rs.content|get_word=200}</p>
{/qb:listpage}
少设置了一些属性,使得标签简单一些,所以说,专用标签不是必须的,全部可以用通用标签来代替,学会了通用标签,可以忽略一些特有的标签,所以系统还有一些内置的专有标签,这里就不一一介绍了,大家可以在默认模板中看到,直接替换测试即可
隐藏变量:
在我们的标签中,还有2个隐藏变量,也就是循环的索引
一个是i =>{$i},一个是key=>{$key}
比如:
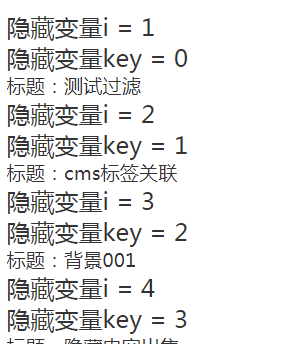
{qb:listpage name="list0121" rows="8" order="list" }
<p style="font-size:1.5rem;">隐藏变量i = {$i}</p>
<p style="font-size:1.5rem;">隐藏变量key = {$key}</p>
<p style="font-size:1.2rem;">标题:{$rs.title}</p>
{/qb:listpage}
区别就是:i从1开始,key从0开始
一般情况下我们用i就可以了
有了这些变量,可以配合css发挥出很多效果,比如序号输出,隔行换色等等...