注册一个腾讯视频的账号,然后在客户端上上传自己的视频内容。
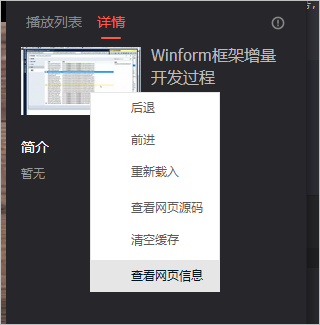
上传成功视频后,我们打开视频播放,在右侧的视频信息里面找到如下菜单


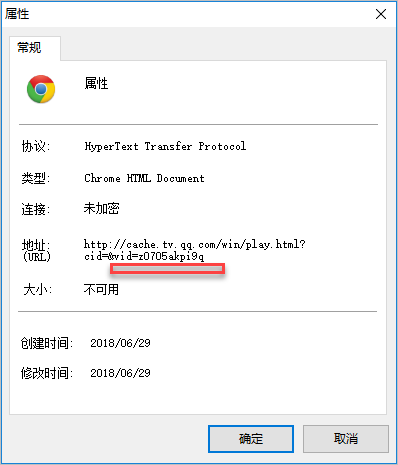
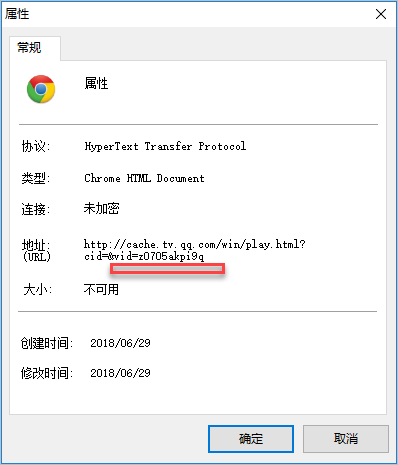
然后查看网页信息,可以看到视频的vid参数了。


腾讯视频插件就是使用这个vid参数进行播放的。
在使用视频插件之前,我们先来介绍如何获得这个插件,小程序插件需要开发者同意才能获得使用权,我们可以在小程序的【设置 -> 第三方服务】里面看到对应的入口。
添加相应的插件,这里是腾讯视频,如下所示。
添加视频后,可以获得视频的APPID进行使用,如下是这个插件的信息。
官方的介绍和使用页面代码如下


不过使用这个小程序的插件还是需要遵循小程序使用插件的几个步骤,详细说明如下所示。
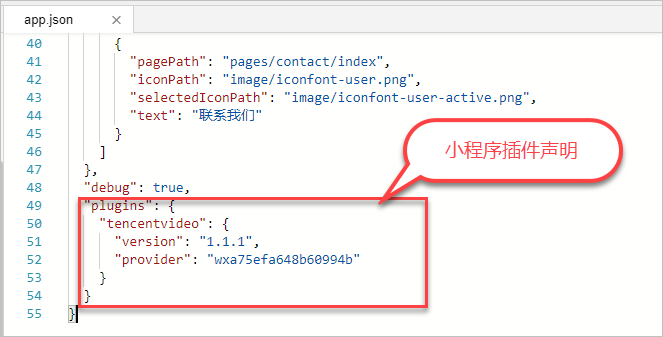
首先需要在app.json里面加入插件的声明,如下所示。


在页面JS代码里面加入插件对象的定义,如果没有在脚本里面使用视频插件,那么也可以不用这行代码
1 | const txvContext = requirePlugin("tencentvideo"); |
在页面里面加入如下代码
1 2 3 4 5 6 7 8 9 10 | <!--pages/Video/index.wxml--><!--1px = 750/320 = 2.34rpx;--><view class="container"> <view class="goods-container"> <view id="myVideo" class="goods-box" wx:for-items="{{videos}}" wx:key="{{index}}" data-id="{{item.id}}"> <view class="goods-title">{{item.src}}</view> <txv-video class="goods-video" vid="{{item.vid}}" playerid="txv{{item.id}}" autoplay="{{false}}"></txv-video> </view> </view></view> |
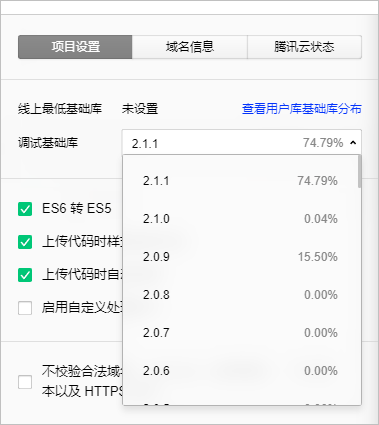
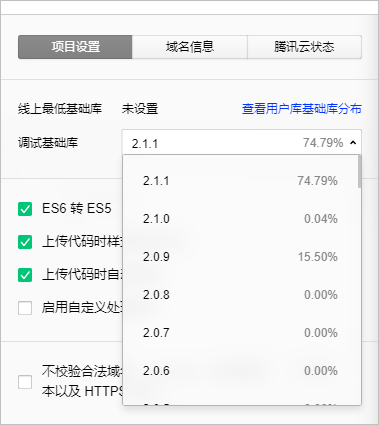
最后注意项目的调试基础类库,选择比较新的,否则有时候太低版本估计开发工具都无法测试通过,我就是忘记修改这里的基础库,导致一直出错还是没有找到原因。


最终手机上测试的效果如下所示,唯一遗憾的就是每个视频都要播放一段广告,郁闷。


总的来说,使用小程序插件还是非常方便简洁的,不过第一次使用总是多少碰到一些问题,慢慢习惯就好了。
还有腾讯视频放在腾讯服务器,也可以减轻自己服务器的访问压力,还可以分享给其他朋友,也是很好的。
官方提供的JS API
const TxvContext = requirePlugin("tencentvideo");
let txvContext = TxvContext.getTxvContext('txv1') // txv1即播放器组件的playerid值
txvContext.play(); // 播放
txvContext.pause(); // 暂停
txvContext.requestFullScreen(); // 进入全屏
txvContext.exitFullScreen(); // 退出全屏
txvContext.playbackRate(+e.currentTarget.dataset.rate); // 设置播放速率哪个大侠能根据这些资料,让X1能更完美支持腾讯视频呢?