
24号那天写了一个”自己动手丰衣足食,关于分享标题不对的问题解决方法,大神请略过。原帖地址:https://x1.php168.com/bbs/show-13095.html
后来突然发现,这样的方法对于帖子或分类信息中带有图片的,是可以调用出分享图片的,如图
而对于原内容中无图片的,则分享图片显示的是无图的,我就想能不能对于内容本身没有图片的,则调用指定的图片,于是就动手修改了昨天那段代码中的部分代码。
将原代码如下:
<!-- 微信分享 -->
{include file="index@share" /}
<!--
微信分享插件里边有这段代码了
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js";></script>
-->
<script type="text/javascript">
wx.miniProgram.getEnv(function (res) {
if (res.miniprogram==true) {
var info = {
title: '{$info.title}',
picurl: '{$info.picurl}',
url: "{:get_url(urls('show',['id'=>$id]))}?p_uid={$userdb.uid}",
};
var json = JSON.stringify(info);
wx.miniProgram.postMessage({
data: info,
});
}
});
</script>这个代码
picurl: '{$info.picurl}',替换成了判断语句:
picurl: '{notempty name="$info.picurl"}
{$info.picurl}
{else/}__DOMAIN____STATIC__/images/nopic.jpg
{/notempty}',结果发现,分享的时候,对于内容中本身没有图片的,根本调用不出来这个指定的图片,后来在torylf大神的指导下,发现上述的那个JS根本属于无效代码,意思是有它无它,只要有下面这段代码,即可以分享。
{include file="index@share" /}于是思路转到修index@share上面,这个文件即template\index_style\default\index\share.htm这个文件,打开后,相应替换了部分代码
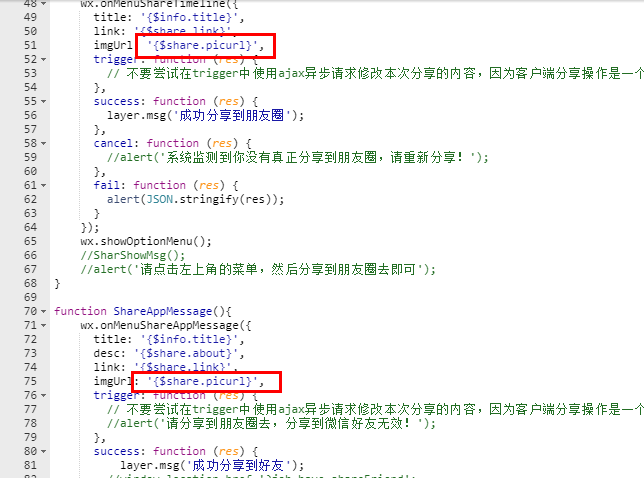
function ShareTimeline(){
wx.onMenuShareTimeline({
title: '{$share.title}',
link: '{$share.link}',
imgUrl: '{$share.picurl}',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
},
success: function (res) {
layer.msg('成功分享到朋友圈');
},
cancel: function (res) {
//alert('系统监测到你没有真正分享到朋友圈,请重新分享!');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
wx.showOptionMenu();
//SharShowMsg();
//alert('请点击左上角的菜单,然后分享到朋友圈去即可');
}替换上述代码的
imgUrl: '{$share.picurl}'为
imgUrl: '{notempty name="$info.picurl"}
{$share.picurl}
{else/}__DOMAIN____STATIC__/images/nopic.jpg
{/notempty}'同样替换了下面代码中的
function ShareAppMessage(){
wx.onMenuShareAppMessage({
title: '{$share.title}',
desc: '{$share.about}',
link: '{$share.link}',
imgUrl: '{$share.picurl}',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
//alert('请分享到朋友圈去,分享到微信好友无效!');
},
success: function (res) {
layer.msg('成功分享到好友');
//window.location.href='?job=have_shareFriend';
},
cancel: function (res) {
//alert('你已取消操作,建议你重新分享给好友!');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//alert('请点击左上角的菜单,发送给朋友');
}这段代码中的
imgUrl: '{$share.picurl}'替换为
imgUrl: '{notempty name="$info.picurl"}
{$share.picurl}
{else/}__DOMAIN____STATIC__/images/nopic.jpg
{/notempty}'还有下面这段代码
function share_app(type){
window.inApk.app_share("{$share.link}","{$share.title}","{$share.about}","{$share.picurl}",type);
}这段代码中的
{$share.picurl}替换为
{notempty name="$info.picurl"}
{$share.picurl}
{else/}__DOMAIN____STATIC__/images/nopic.jpg
{/notempty}将替换过的share.htm上传到空间对应文件夹中,运行结果,所有替换后的代码均正常执行了,但分享时,对于原内容中没有图片的,仍是调用不出来指定的图片指写图片下面这段代码,运行后的代码也指向的网站上的真实图片nopic.jpg的地址
__DOMAIN____STATIC__/images/nopic.jpg
三处替换后的运行代码分另为:
function ShareTimeline(){
wx.onMenuShareTimeline({
title: '收购米径20公分银杏实生树',
link: 'https://www.917miaomu.com/qiugou/show-30.html?p_uid=2&;',
imgUrl: 'https://www.917miaomu.com/public/static/images/nopic.jpg
',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
},
success: function (res) {
layer.msg('成功分享到朋友圈');
},
cancel: function (res) {
//alert('系统监测到你没有真正分享到朋友圈,请重新分享!');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
wx.showOptionMenu();
//SharShowMsg();
//alert('请点击左上角的菜单,然后分享到朋友圈去即可');
}function ShareAppMessage(){
wx.onMenuShareAppMessage({
title: '收购米径20公分银杏实生树',
desc: '收购米径20公分银杏实生树一般以上树形,场地价800元',
link: 'https://www.917miaomu.com/qiugou/show-30.html?p_uid=2&;',
imgUrl: 'https://www.917miaomu.com/public/static/images/nopic.jpg
',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
//alert('请分享到朋友圈去,分享到微信好友无效!');
},
success: function (res) {
layer.msg('成功分享到好友');
//window.location.href='?job=have_shareFriend';
},
cancel: function (res) {
//alert('你已取消操作,建议你重新分享给好友!');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//alert('请点击左上角的菜单,发送给朋友');
}function share_app(type){
window.inApk.app_share("https://www.917miaomu.com/qiugou/show-30.html?p_uid=2&;","收购米径20公分银杏实生树","收购米径20公分银杏实生树一般以上树形,场地价800元","https://www.917miaomu.com/public/static/images/nopic.jpg
",type);
}而内容中本身有图的,分享时的代码如下:
function ShareTimeline(){
wx.onMenuShareTimeline({
title: '2019年7月23日最新苗木求购信息',
link: 'https://www.917miaomu.com/qiugou/show-42.html?p_uid=2&;',
imgUrl: ' https://www.917miaomu.com/public/uploads/images/20190723/1_20190723212445bc711.jpeg';,
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
},
success: function (res) {
layer.msg('成功分享到朋友圈');
},
cancel: function (res) {
//alert('系统监测到你没有真正分享到朋友圈,请重新分享!');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
wx.showOptionMenu();
//SharShowMsg();
//alert('请点击左上角的菜单,然后分享到朋友圈去即可');
}function ShareAppMessage(){
wx.onMenuShareAppMessage({
title: '2019年7月23日最新苗木求购信息',
desc: '「风轻云淡:银杏,胸径30公分,中园树12米以下,整体圆冠,3米以下出大枝干直,价格5000到场地,联系电话:15562950666」---------------「京鲁银杏祁德福15852..',
link: 'https://www.917miaomu.com/qiugou/show-42.html?p_uid=2&;',
imgUrl: ' https://www.917miaomu.com/public/uploads/images/20190723/1_20190723212445bc711.jpeg';,
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
//alert('请分享到朋友圈去,分享到微信好友无效!');
},
success: function (res) {
layer.msg('成功分享到好友');
//window.location.href='?job=have_shareFriend';
},
cancel: function (res) {
//alert('你已取消操作,建议你重新分享给好友!');
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//alert('请点击左上角的菜单,发送给朋友');
}function share_app(type){
window.inApk.app_share("https://www.917miaomu.com/qiugou/show-42.html?p_uid=2&;","2019年7月23日最新苗木求购信息","「风轻云淡:银杏,胸径30公分,中园树12米以下,整体圆冠,3米以下出大枝干直,价格5000到场地,联系电话:15562950666」---------------「京鲁银杏祁德福15852.."," https://www.917miaomu.com/public/uploads/images/20190723/1_20190723212445bc711.jpeg";,type);
}我实在没看出来一个无图,一个有图的分享代码有什么区别,但就是一个成功一个不成功,加上时间、精力,主要是能力有限,解决不了这个问题了,因此将过程发布到平台。
希望官方能解决,修复下官方现有微信分享代码,针对内容本身无图的,可以调用指定的图片。谢谢,不知道我写了这么多,有没有表达的清楚。昨天3个多小时,今天2个多小时,没搞定这个问题,郁闷,能力有限,请大神别笑话哈。
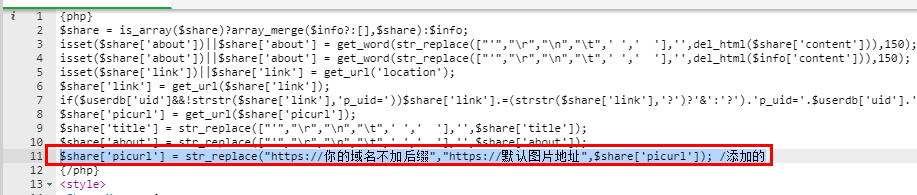
$share['picurl'] = str_replace("https://你的域名不加后缀","https://默认图片地址",$share['picurl']); /添加的
然后照着改

没有图的


有图的

原理,把
{$info.picurl}改成
{$share.picurl}在没有图片的时候通过这个变量({$share.picurl})可以获取到你的网址
然后通过
$share['picurl'] = str_replace("https://www.123.com";,"https://123.com/2019/10/e42ae61747c7986005a2f1d4652f341c.png";,$share['picurl']);针对只存在网址的时候给网址替换成图片URL地址
然后就行了
你需要再列表和主页也可以单独做个sharexx.htm 运用,替换对于的字段值就可以了