

今年年初的版本,我锁定版本了,具体版本号不清楚,如果你也遇到了使用后台的小程序打包,进入文章页面没有返回按钮,仅有返回首页,可以继续往下查看
首先要明确的是,打包程序使用的方法是iframe,在微信小程序中是
<web-view src="{{url}}"></web-view>这个方法是无法拥有小程序自带的返回按钮的
原因是你的无论怎么点击,小程序内部的网址目录是不会进行更改
因此不会拥有返回按钮
但是你会拥有一个小房子,这是我们打包的时候自带的,但是谁也不希望你的小程序中,用户点了三四层,而不能返回上一层只能返回主页
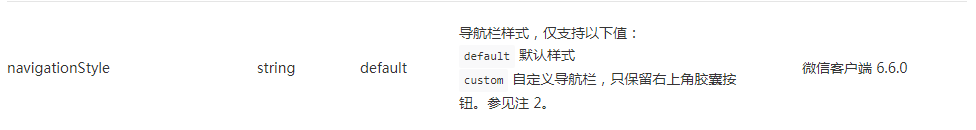
查阅官方文档可知

我们需要在app.json中添加一个
"navigationStyle": "custom",
进行自定义头部
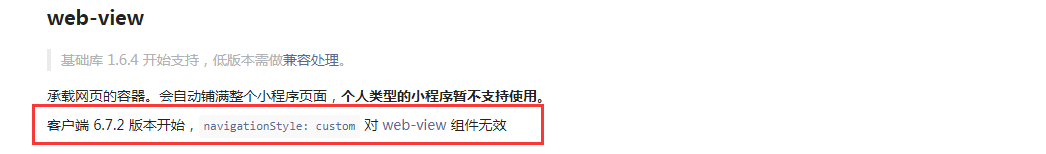
理论上是没错的 但是!

是的 他居然塔喵的无效
所以还是需要自己研究 但是你也知道了 接口开放自定义返回你用不了 iframe还没有返回
那么如何添加返回按钮?
下面说一下我的操作步骤:
(1)第一步:明确首页;
首页就是那个过图的动画页面
(2)第二部:明确实现逻辑:
从一个iframe 跳到 另外一个iframe后 你会发现 返回键会出现
(3)第三部:实现
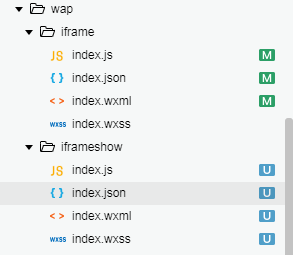
首先:在小程序 pages/wap 目录下复制一个一模一样的iframe冥冥为iframeshow

然后在iframe文件下打开index.js,找到onshow方法,在此方法内添加
onShow: function () {
wx.hideHomeButton();
}, 这样这个页面就没有了返回首页(小房子) 谁也不想点小房子看一遍动画

下一步要添加这个返回按钮,不然只能左右滑动
我们明确要从一个iframe跳到另外一个iframe
那么我们需要进行是否在小程序判断
打开你的首页代码
(A),引用js
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js";></script>
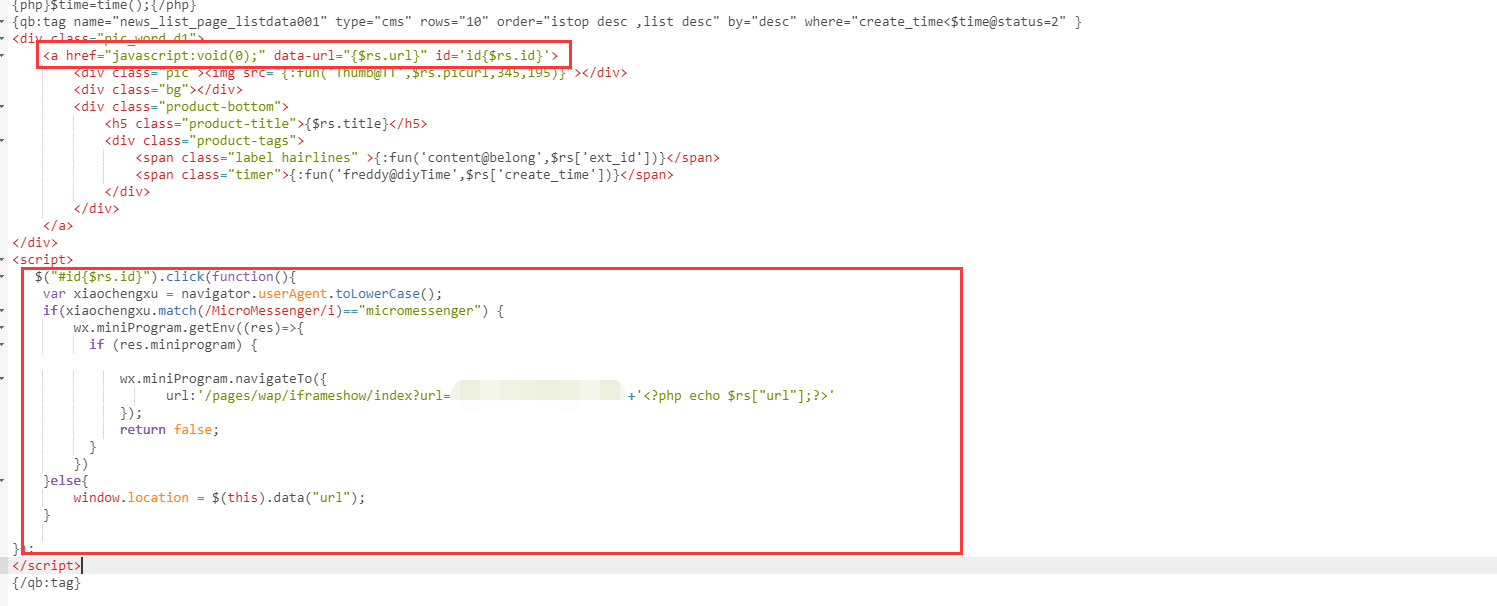
(B),在首页或者你需要的页面更改A标签
<a href="javascript:void(0);" data-url="{$rs.url}" id='id{$rs.id}'>(C),在后面继续添加
<script>
$("#id{$rs.id}").click(function(){
var xiaochengxu = navigator.userAgent.toLowerCase();
if(xiaochengxu.match(/MicroMessenger/i)=="micromessenger") {
wx.miniProgram.getEnv((res)=>{
if (res.miniprogram) {
wx.miniProgram.navigateTo({
url:'/pages/wap/iframeshow/index?url=你的域名'+'<?php echo $rs["url"];?>'
});
return false;
}
})
}else{
window.location = $(this).data("url");
}
});
</script>(D),试例图

如此写之后你就会发现 这个返回按钮出现了

ps:
1、如果描述不清可以继续联系 不过我感觉差不多了 Q 361553564
2、目前暂时没想到比这个还简单的方法
3、实现逻辑是 从一个iframe跳到另外一个iframe 从而调出微信自带的返回按钮
4、如果您感觉有用请点赞,回复,收藏