图标字体生成网站,只需要设计成svg格式的矢量图,直接拖进去就生成下载了,很方便生成图标字体。
网站如下:
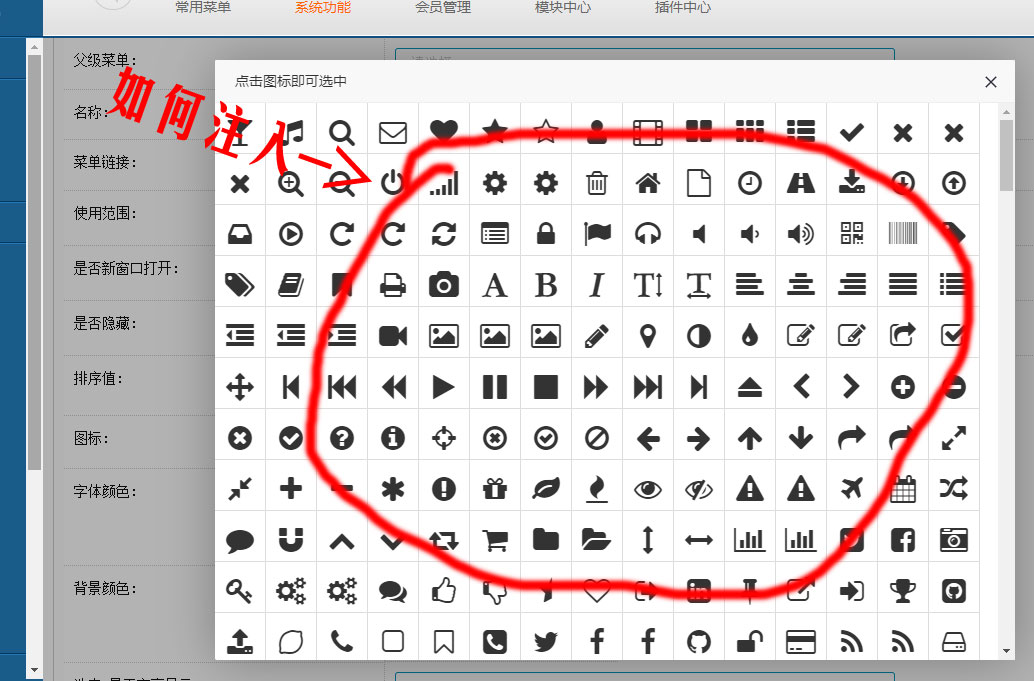
但又如何才能注入x1的图标库呢? 以备调用呢?
图标,如导航栏图标,栏目图标不异于一个网站的眼睛,也是为数不多可个性化设计的地方,
如果不能自定义设计且调用图标,很难设计出一个有个性的网站风格,目前x1内置的图标哪个看起来都太泛滥了。
建议官方可以出一个教程,即:
如何将生成好的图标注入图标库,以备调用。
或者,也可以直接可以在后台调用svg格式图片当图标, svg格式是矢量图,也是可以清晰无限量放大的,且体积很小。