
大家先看下面的图片。因为用户上传的图片尺寸根本没办法统一,这也是无法避免的问题。
导致我们做风格的时候,要么就把缩略图拉扯成固定的比例,这就会导致图片变形。
如果不想变形,按固定的比例缩放,就会出现左右或上下白边,导致页面不好看。
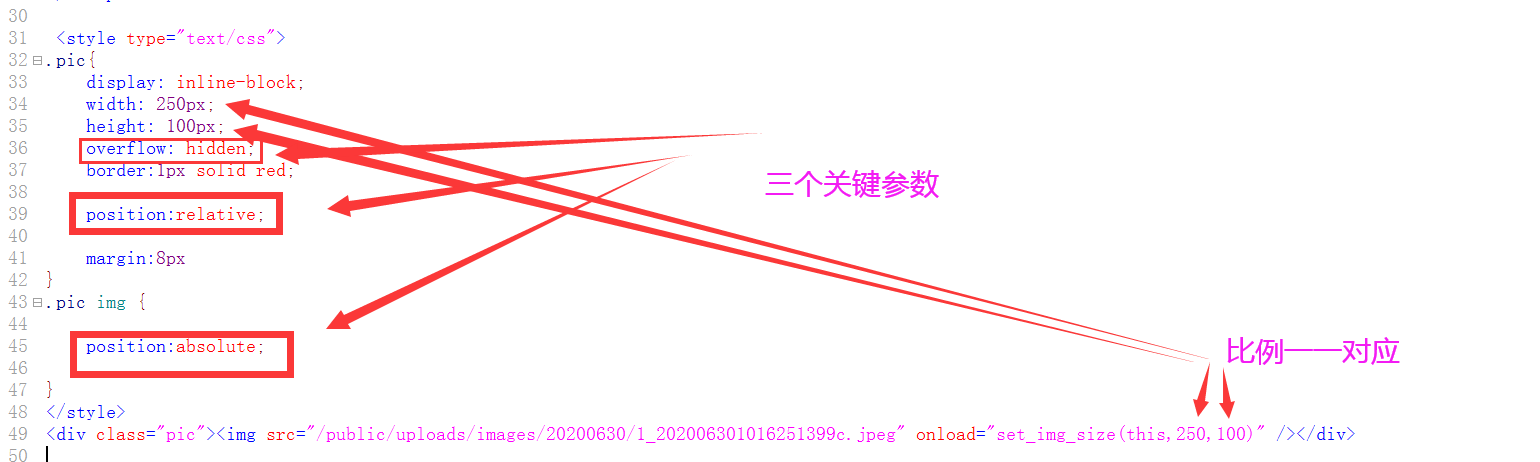
为解决这个问题,今天早上特意做了一个总结,可以实现下图的效果,任意比例调取任意尺寸的图片,都可以填充满你的风格布局。而不会出现白边或者拉扯变形。


<style type="text/css">
.pic2{
display: inline-block;
width: 100px;
height: 300px;
overflow: hidden;
border:1px solid red;
position:relative;
margin:8px
}
.pic2 img {
position:absolute;
}
</style>
<div class="pic2"><img src="/public/uploads/images/20200630/1_202006301016251399c.jpeg" onload="set_img_size(this,100,300)" /></div>关键JS函数如下: