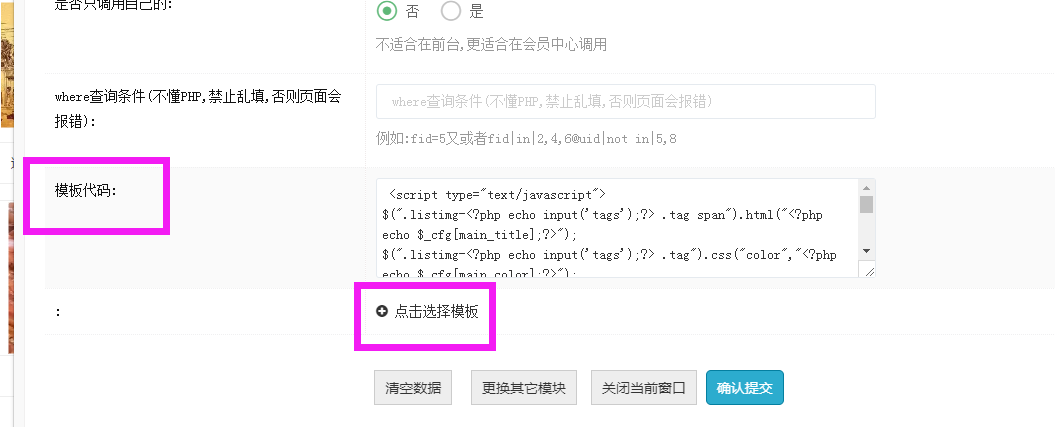
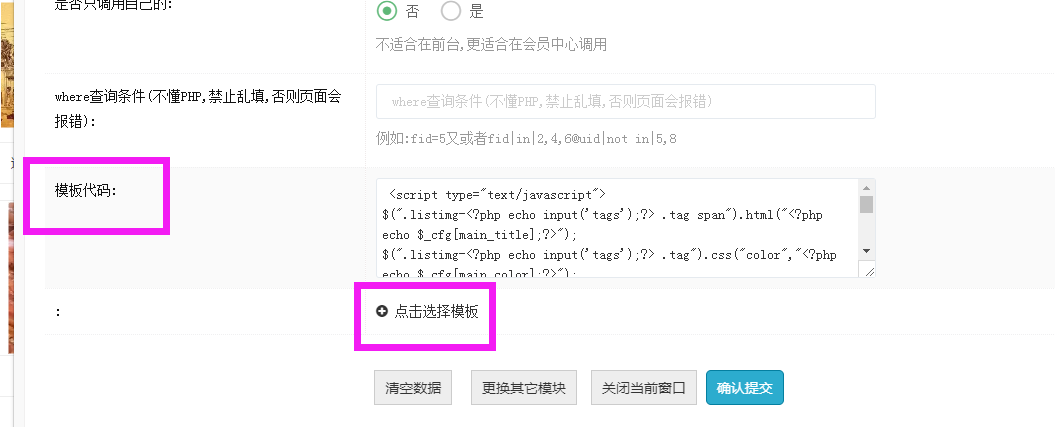
像下面这个用户,总是反馈说修改大标题无效。
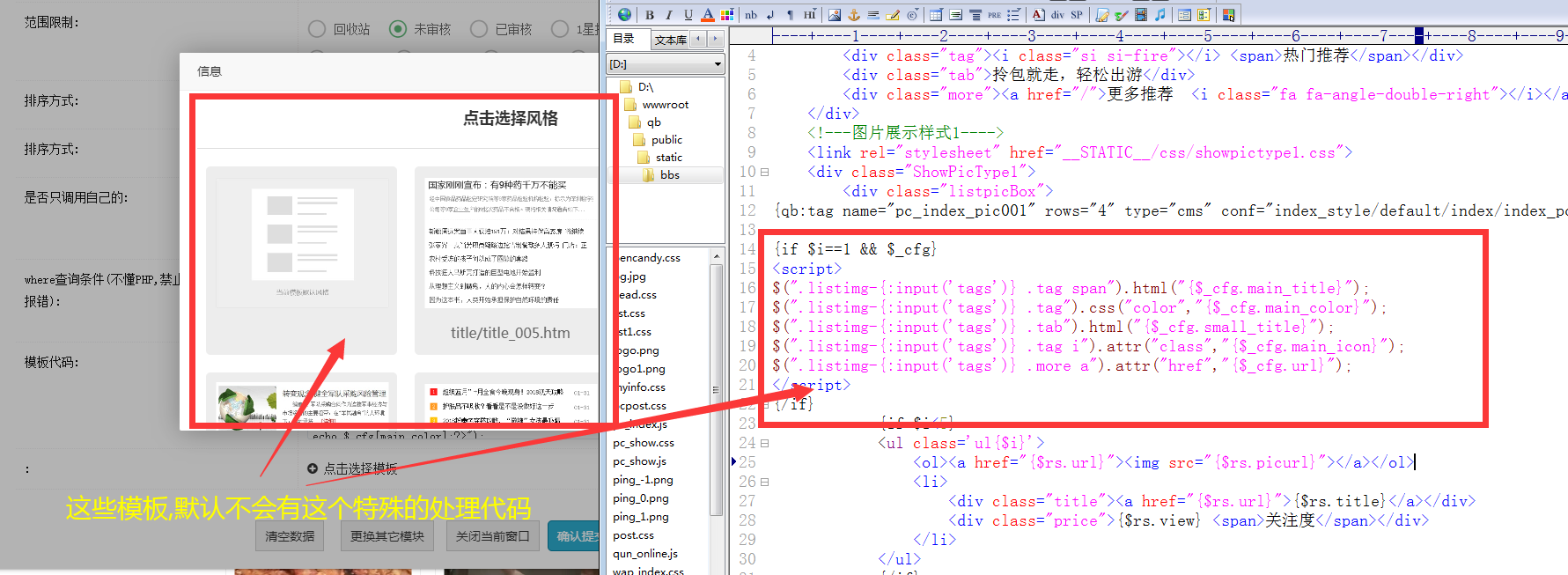
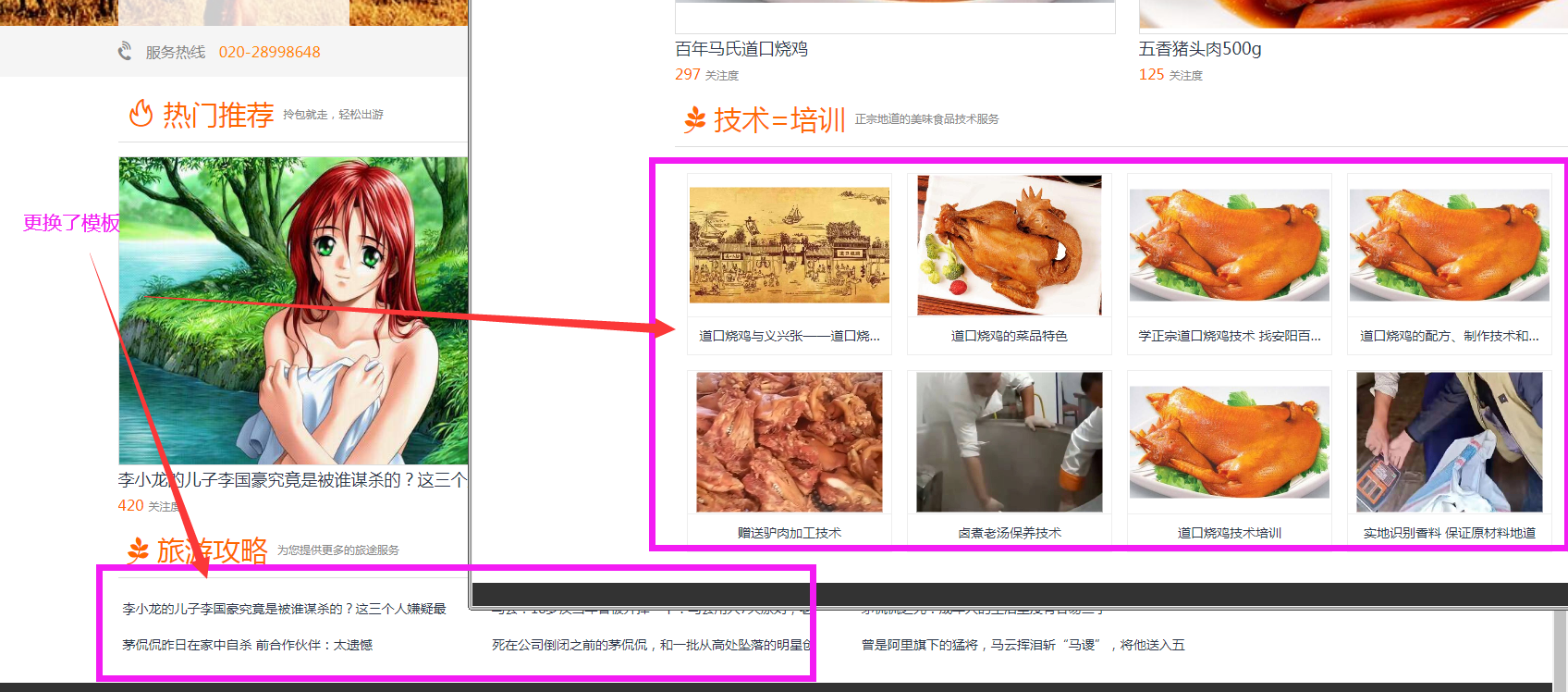
导致这个原因是他更换了默认的模板。


你换了其它模板的话,其它模板不一定会有相应的JS处理代码,所以就会出现修改无效的问题。
对于默认PC主页的话,标题部分,如果换了其它的话,请自行在模板里边插入如下代码
<script type="text/javascript">
$(".listtitle-<?php echo input('tags');?> .tag span").html("<?php echo $_cfg[main_title];?>");
$(".listtitle-<?php echo input('tags');?> .tag").css("color","<?php echo $_cfg[main_color];?>");
$(".listtitle-<?php echo input('tags');?> .tab").html("<?php echo $_cfg[small_title];?>");
$(".listtitle-<?php echo input('tags');?> .tag i").attr("class","<?php echo $_cfg[main_icon];?>");
$(".listtitle-<?php echo input('tags');?> .more a").attr("href","<?php echo $_cfg[url];?>");
</script>如果图片部分的话,更换模板就要插入下面的代码
<script type="text/javascript">
$(".listimg-<?php echo input('tags');?> .tag span").html("<?php echo $_cfg[main_title];?>");
$(".listimg-<?php echo input('tags');?> .tag").css("color","<?php echo $_cfg[main_color];?>");
$(".listimg-<?php echo input('tags');?> .tab").html("<?php echo $_cfg[small_title];?>");
$(".listimg-<?php echo input('tags');?> .tag i").attr("class","<?php echo $_cfg[main_icon];?>");
$(".listimg-<?php echo input('tags');?> .more a").attr("href","<?php echo $_cfg[url];?>");
</script>因为其它模板缺少这些处理代码导致不生效的。
所以大家后续遇到不生效的话,请检查一下。你是否更换了其它模板,如下图所示。若要更换的话,需要自行补上相应的JS代码,才能正常生效的。