本节说明在目录default目录下index主页目录中的模板分析

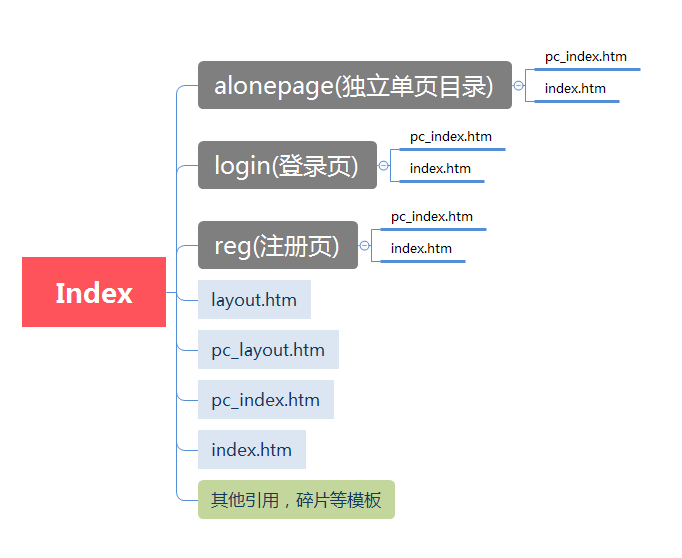
刚安装完以后,对应的/template/index_style/default/index/ 目录下就会出现这些模板目录,当然这里的图不是完整的
这里只做举例,不会一一对应说明,因为模版目录太多,很多也不会去做主要修改。
这里需要了解下关键的几个文件 layout.htm,pc_layout.htm,,index.htm,pc_index.htm
layout 是布局模板,也就是根据thinkphp的模板语法,把一个页面拆分成若干块{block}
index就是layout中的一部分块,因为是首页所以index.htm直接放在这个首页目录
其实整个首页都可以在layout里完成,index留空也是可以的。
那带pc和不带pc的两种模板是什么区别呢,可以理解为手机版,和pc版两个页面
其实本身完整的一个页面对应三个版本index,pc_index,wap_index,但是因为可忽略,所以一般只做两个版本就够用了
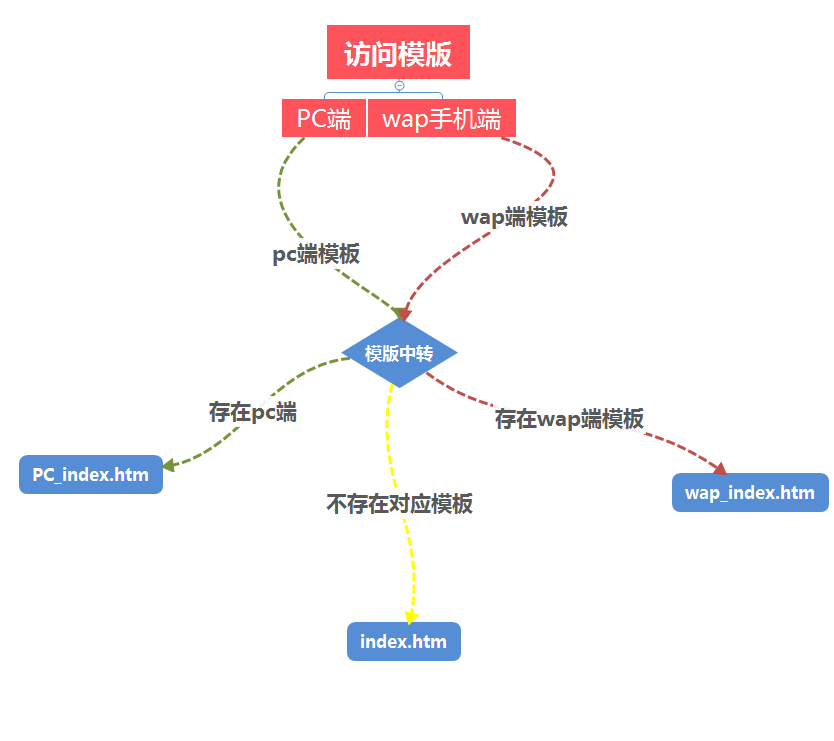
我们看一张图:

也就是说,index就是主模板,在没有pc和wap的两种规格的模板下,一律显示index模板
在有pc_index的情况下pc访问就是pc_index模板,有wap_index的情况下手机访问显示wap_index模板
在没有找到对应规格的模板下,就显示index的模板
所以在这种逻辑下,我们一般只要做两种版本即可,不需要三种全部做
pc_index代表pc模板,wap不需要做,因为直接做到index模板中,手机访问的时候就是index内容了
反之亦然。
下一节齐博x1第三季《模板风格的制作》系列004-风格样式资源目录public/static