1 DHTML
1.1 什么是DHTML
DHTML: Dynamic HTML 动态的HTML, 这门技术并不是一门新的技术, 而是将我们之前所学的HTML、CSS、JavaScript整合在一起,利用JS操作页面元素, 让元素具有动态的变化, 使得页面和用户具有交互的行为.
示例:点击div改变div的宽高及背景颜色.
1.2DHTML的原理
1.2.1DHTML的原理
在DHTML中, 将所有的HTML元素都使用一个一个的JS对象来进行表示, 使用对象来表示元素本身, 使用对象之间的包含关系来表示元素之间的层级关系.
使用一个文档结构树来表示整个HTML文档.
对象上可以设计属性和方法, 通过操作对象上的属性或方法, 可以间接的操作页面中的元素.
利用这种方式将HTML、CSS、JavaScript整合在了一起,形成了现在的DHTML技术.
DHTML可以分为两部分内容: BOM和DOM BOM: Browser Object Model 浏览器对象模型 DOM:
Document Object Model 文档对象模型
1.3BOM
1.3.1window对象
1.属性
closed属性 – 表示当天窗口是否已经关闭 true表示已经关闭, false表示还没有关闭
2.事件
onload事件 – 在浏览器将整个html页面加载完成之后立即触发执行.
示例:
3.方法
(1)alert方法 – 定义一个消息对话框
(2)confirm方法 – 定义一个确认对话框
1.4DOM
1.4.1如何来获取HTML元素
1.getElementById()
getElementById:根据元素的id值获取指定的元素.返回的是一个对象, 表示所获取的元素.
2.getElementsByName();
getElementsByName:根据元素的name属性值获取所有指定name的元素,返回的是一个集合数组(可以按照数组的方式来访问)
3.getElementsByTagName();
getElementsByTagName:根据元素的名称来获取所有指定名称的元素, 返回的值是一个集合数组(按照数组的方式进行访问!)
4.value属性
value:用来获取或设置输入框中的value值
5.innerHTML属性、innerText属性
innerHTML属性用来获取或设置元素的html内容
innerText属性用来获取或设置元素的文本内容(部分浏览器不兼容, 比如火狐)
1.4.2增加、删除、修改HTML元素
1、createElement()、appendChild()
(1)createElement – 创建一个指定名称的新元素
(2)appendChild – 为元素添加一个子元素.
2、removeChild()
removeChild方法 – 用来删除子元素
document.body属性 – 用来获取页面中的body元素
3、replaceChild()、parentNode
replaceChild(oNewNode, oChildNode)方法 – 通过父元素使用新元素替换已有的子元素
parentNode属性 – 通过子元素来获取父元素
4、cloneNode(), insertBefore()
cloneNode([boolean]) – 克隆元素, 参数默认是false, 表示克隆元素本身但是不包含子孙元素, 设置为true, 即可克隆整个元素(包括元素内的所有内容).
insertBefore(oNewNode, oChildNode) – 通过父元素将新元素插入到已有子元素的前面
1.4.3练习案例1
1.仿QQ分组列表
(1)version_1: 基本实现: 点击分组展开当前分组
(2)version_2: 只允许一个分组展开(在展开当前分组之前, 先将所有分组依次关闭, 在展开当前分组)
(3)version_3: 如果当前分组是展开的, 点击之后应该关闭当前分组
如果当前分组是关闭的, 点击之后先关闭所有分组, 再展开当前分组
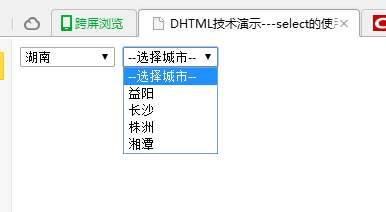
1.4.4二级联动下拉框
1.选择国家
(1)onchange事件: 在下拉选项切换时触发
2.根据选中的省份获取对应的城市