下面我以今天给一位站长好友添加得过程为例说明
首先找到/public/static/icon 下得 icon目录
一、把字体文件复制到fonts文件夹里

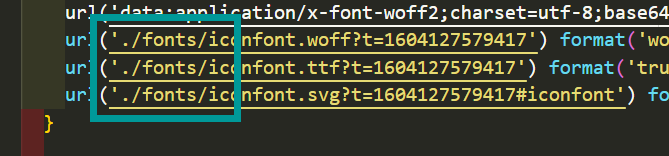
二、把下载回来得字体文件内得样式文件*.css得内容复制到官方icon.css里,但是要注意一点类名称有没有和之前得重复!同时修改字体文件得路径,按你字体文件得存放路径修改。

三、然后用cscode 或者dw 或者支持utf8得编辑器打开index.html 和icon.css文件

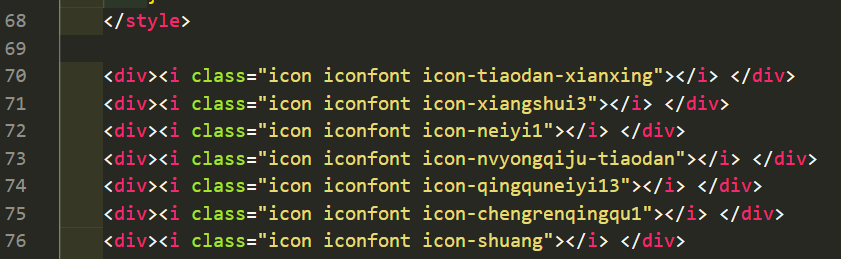
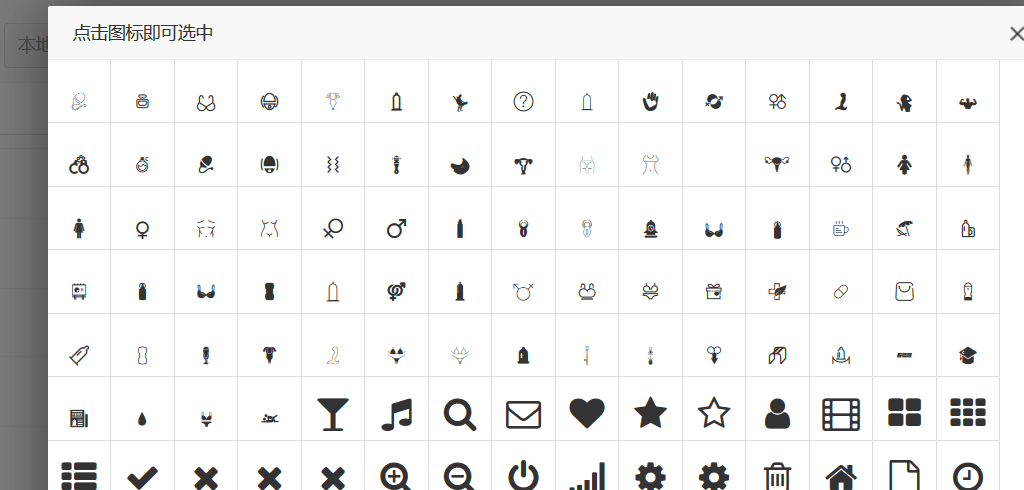
index.html我这里大约是69行是图标得div,同理自行找到这些标签就可以。
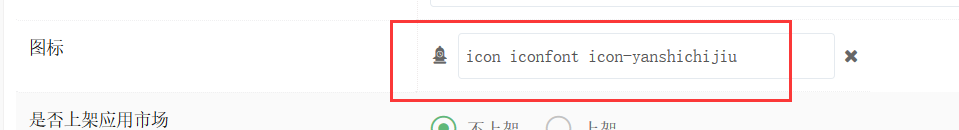
把图标代码修改一下例如下面得:
<span class="icon iconfont icon-neiyi1"></span>
改为下面得
<div><i class="icon iconfont icon-tiaodan-xianxing"></i> </div>
有多少个图标就需要按照官方得写法修改。
四、如果字体还有用到js
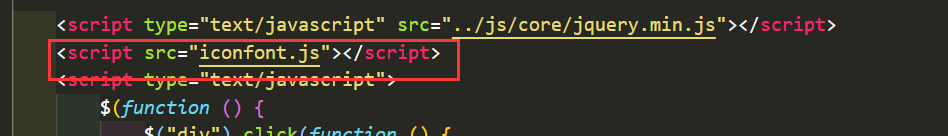
那么要把js文件也加到index文件得底部去

我这里是把js文件放到与css文件同目录得,强迫症得患者可以再建立一个js目录放进去, 那么这里就是js/icon font.js
实际js一般是用不到得 可以不添加试试图标是否显示正常 不正常再加这个也可以。
到此添加过程就完毕了,可以去后台看看需要添加图标得地方是否正常了


var iconList = document.querySelectorAll('.icon-gouwuche1');
for (var i = 0; i < iconList.length; i++) {
iconList[i].click();
}
运行这一行代码可以