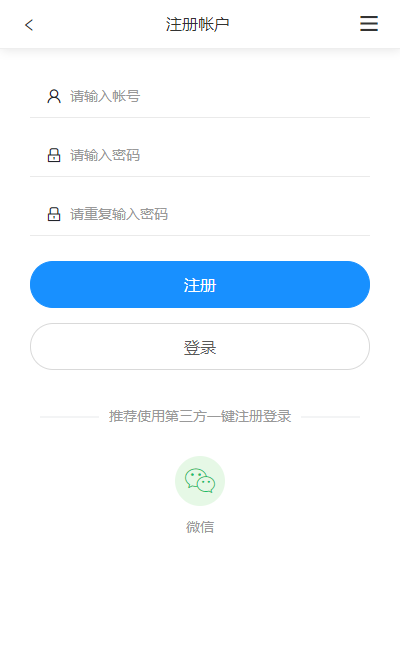
原来许多站长一直纠结不使用QQ或手机登陆时,登陆界面上依然有QQ和手机的登陆选项,让用户体验感极不好,因为点了这些图标登陆是无法登陆的,但是后台又无法隐藏,这下方便了,使用超普登陆与注册模板后,就可以自由开关这些选项了。

这是关闭了手机登陆后的登陆界面,前台不再显示了。当然,QQ、微信、手机,三个登陆方式都可以自由定义开关哪一个。
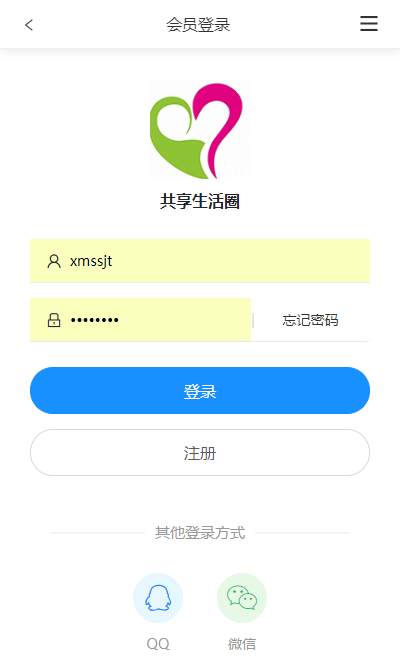
还一个让新站长很纠结的就是,登陆时的LOGO图片是官方的LOGO,但新站长不熟悉X1,又找不到这张LOGO图片保存在哪里,得怎么去替换,现在这个麻烦也解决了,后台可以直接上传LOGO图片,不用手动去FTP里替换图片了。
因为注册与登陆页面在用户登陆使用,所以是无法使用碎片和标签来操作的,因为还没有用户登陆,自然没有各种权限,所以只能通过后台添加字段来控制这些选项。这里把超普的使用说明用图文形式更详细给大家做个介绍。
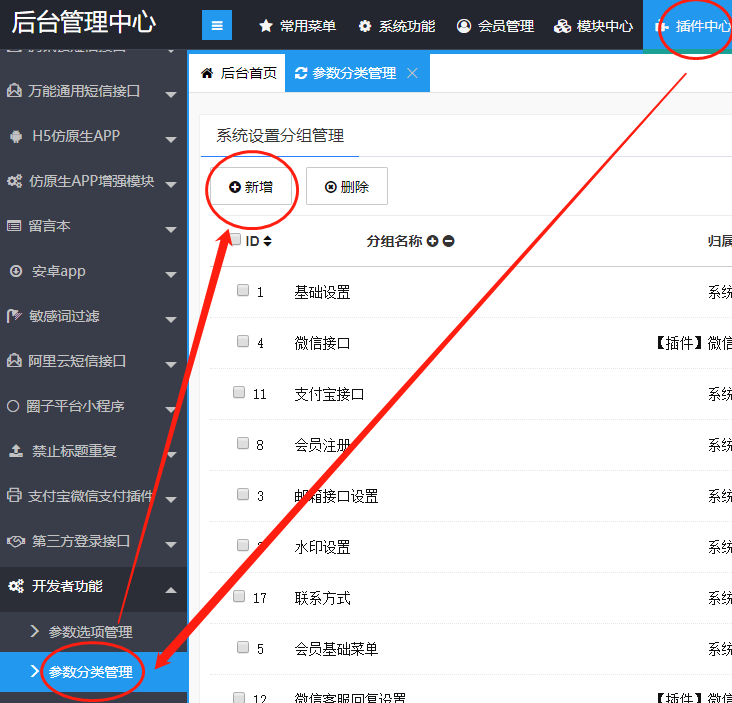
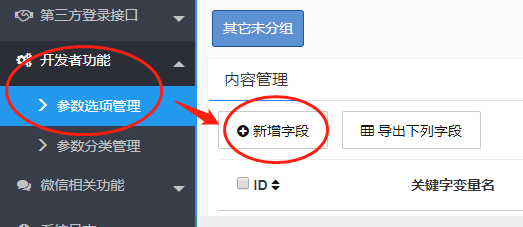
首先安装超普注册与登陆模板,在WAP风格里选择超普风格。然后进入后台插件中心的”开发者功能“中,选择”参数分类管理“

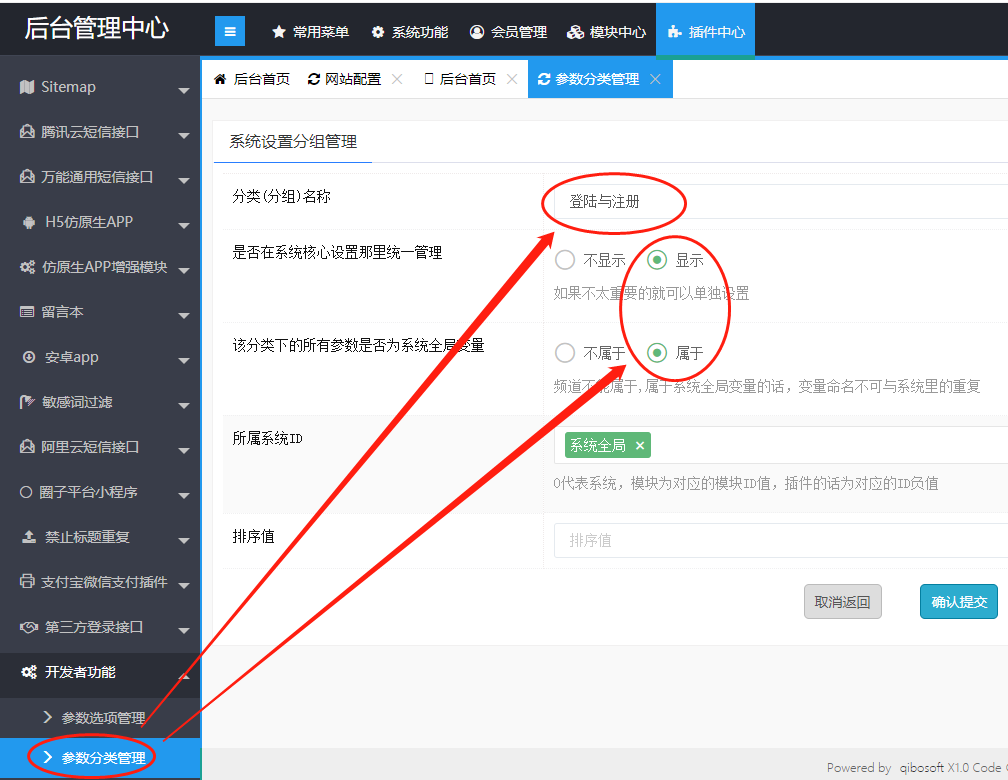
在这里新增一个选项”登陆与注册“,然后进入”开发者功能“里的”参数选项管理“去添加需要使用的字段。


在这里,需要分别新增8个需要使用到的字段,为了让大家更方便复制粘贴,我这里全部使用文本形式来发布,大家直接在新增字段里复制粘贴就可以了,8个字段不分先后顺序,随便先添加哪个。
我全部采用统一的格式来提供这8个字段
中文名称
字段变量名
所属分组(这里就不提供了,因为只要你事先点选了”注册与登陆“,所属分组就会自动默认在这个分组了)
表单类型
表单参数项
介绍描述
以下内容全部按照上述格式,一一对应,大家对照复制粘贴即可。
风格
login_style
单选按钮
ED4014|红色
F37B1D|黄色
1890FF|蓝色
19BE6B|绿色
2DB7F5|浅蓝
444|黑色
fff|白色
1|其它风格颜色
登陆与注册头部背景颜色
其它风格
login_style1
颜色选择
上一项选择“其它风格颜色“时才生效
字体颜色
ogin_color
颜色选择
头部菜单字体颜色,可直接输入颜色代码,如白色:#ffffff
登陆页LOGO
login_logo
单张图片
登陆页面的LOGO图片,比例为1:1
是否关闭登陆页LOGO与标题
login_logo_close
单选按钮
0|启用
1|禁用
是否启用QQ登陆
login_QQ_close
单选按钮
0|启用
1|禁用
是否启用手机登陆
login_phone_close
单选按钮
0|启用
1|禁用
是否启用微信登陆
login_wx_close
单选按钮
0|启用
1|禁用
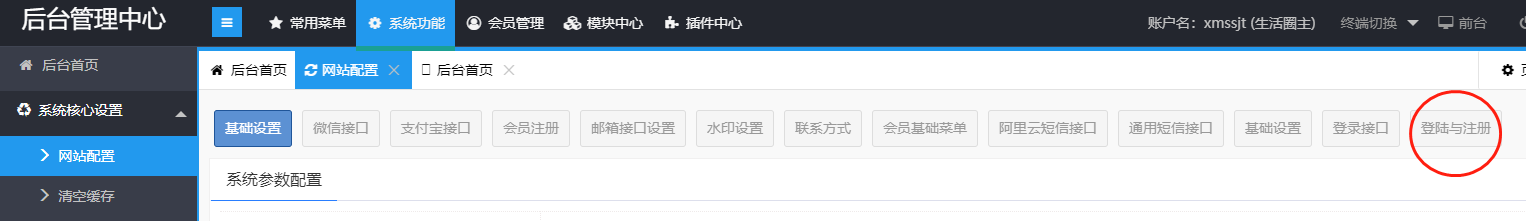
以上步骤都操作完毕后,进入后台的网站配置,就可以看到多了一个”登陆与注册“的选项

点击这个”登陆与注册“按钮,就可以自由选择隐藏哪个登陆方式了。

自由显示注册与登陆的方式是不是很自由自在?