转载的,探讨一下,能否实现小程序内播放腾讯视频。
1.index.wxml 添加点击事件 标签可以是小程序支持的
<!-- 邀请好友 --> <cover-image src='/img/invitation.png' class='img-invitation' bindtap='invitation'></cover-image>
2.index.js 添加事件
invitation: function () {
var that = this;
wx.showModal({
title: '提示',
content: '请下载APP',
success(res){ if(res.confirm){ wx.navigateTo({
url: '/pages/out/out',
})
} else if (res.cancel){
console.log('用户点击取消')
}
}
})
},注:页面跳转是 url: '/pages/out/out', 所以需要在app.json中配置
{ "pages":[ "pages/index/index",
"pages/out/out"
], }3.在out.wxml 添加一句话web-view标签 其中src是需要跳转的链接
<web-view src="https://www.xiaojingxiche.com/Integral/download";></web-view> <!-- 放心你没有看错就这么一行就行了 -->
这样写好之后还不算完 会提示如图

接下来需要在微信小程序后台配置业务域名
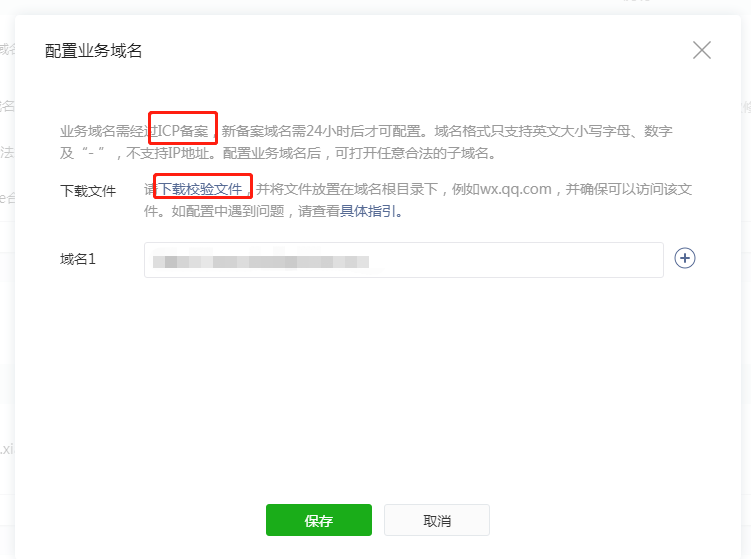
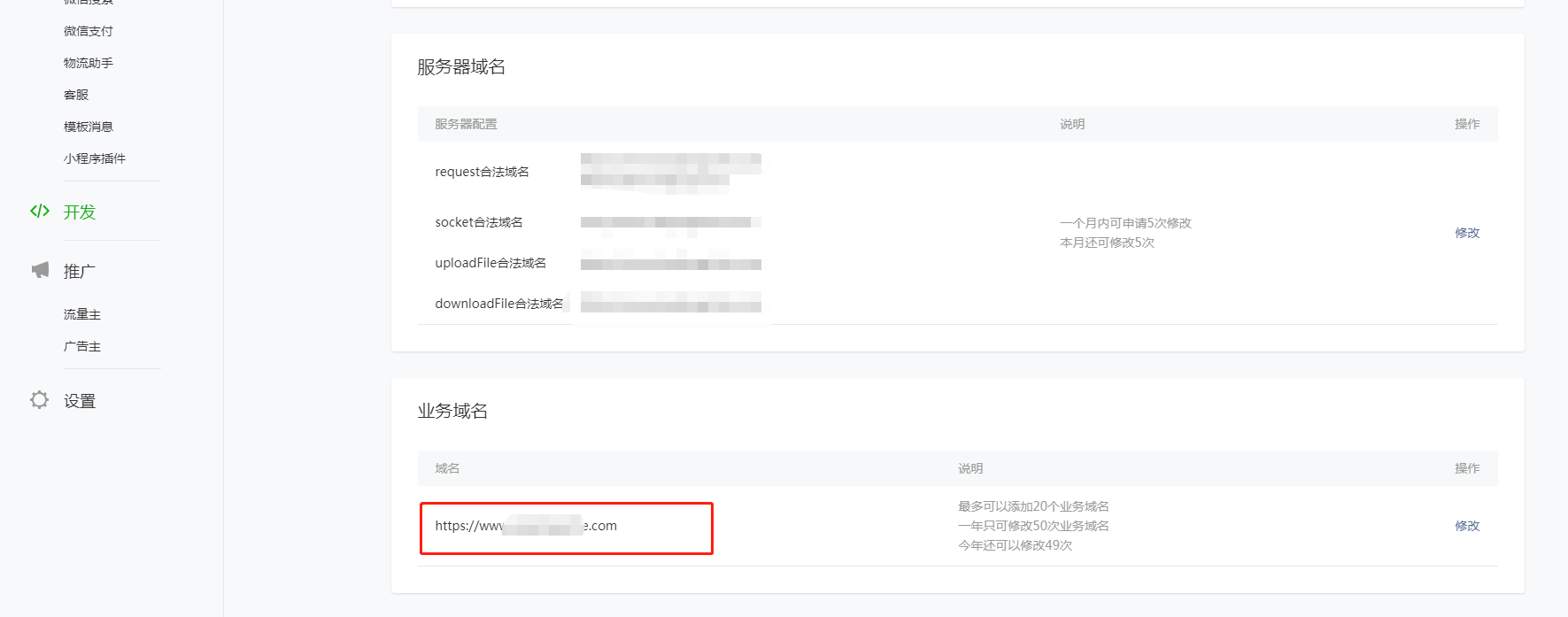
1.登录微信公众号开发平台 开发-->开发设置-->业务域名

需要下载校检文件上传至服务器指定目录,进行保存.校验文件 ###.txt 文件下载.上传到域名根目录.点击保存即可.

保存完成即可,完成之后可以在微信开发者工具中查看到即配置成功
