希望齐博更加强大,也给老站长及新站长了解自己网站日常用户数据,行为记录今日过后免费。
其它开发人员也可以来共同完善此插件,可在群里联系我。如果以前花RMB购买的需要退款私我!
行为记录插件网址:点击进入
行为记录原生小程序配置说明文档:
如果你也想了解你的用户使用小程序来访问,您就得用这个个文档来配置你的小程序,这里讲的是原生小程序,官方默认原生+套壳的已实现识别。
测试原生小程序:uni-app经典商城风格(增强版) 点击进入插件
这个得自己手动增加代码进入原生小程序中,方可实现这样的效果。
为什么用行为记录功能,这个插件可以为你很好的了解用户来自哪里、从PC、还是手机H5,还是小程序,分享二维码、哪一个用户分享的、然后这个用户进来都访问了哪些内容等等。。。
用户的足迹记录:

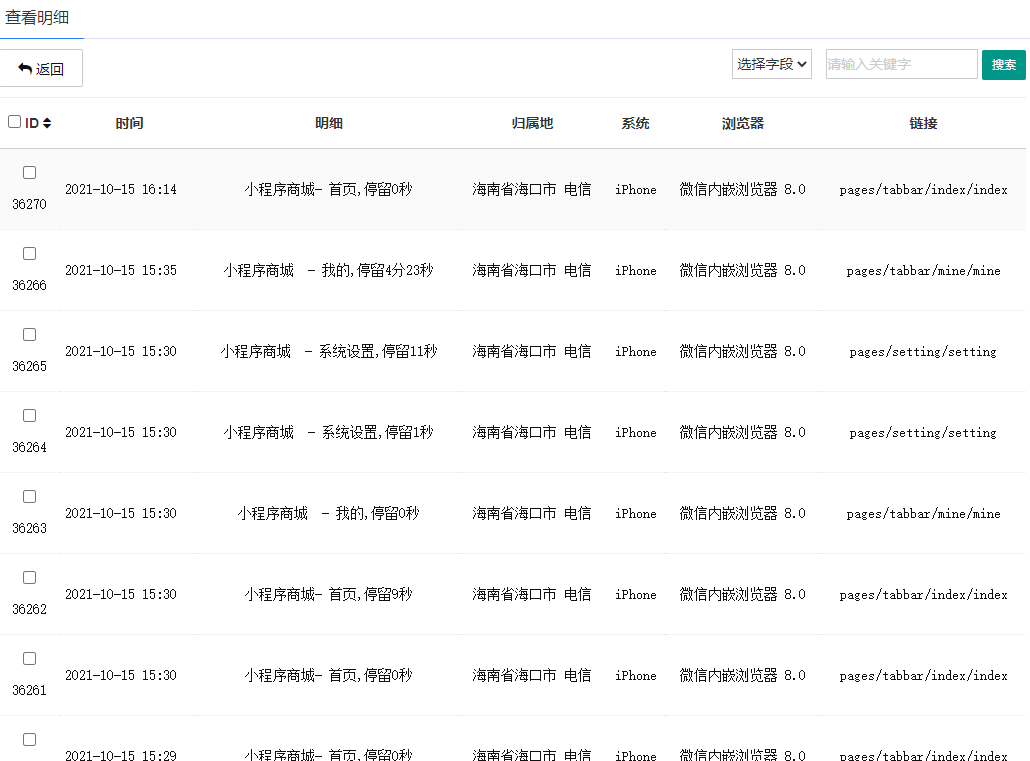
查看明细如下:

一、下面我来写下【uni-app经典商城风格(增强版)】需要增加的代码及文件:
1、系统配置文件
/utils/config.js
xmy_behaviorrecord: domain+'/index.php/p/behaviorrecord-api-behaviorrecord.html', // 行为记录
如图第9行插入上面代码

2、根目录下App.vue
在第一行下面插入如下代码:
import tutils_config from '@/utils/config.js';//引用配置接口
在export default {下面增加如下代码
methods: {
behaviorrecord(n=0){ // 行为记录 n=0为进入页面,n=1为退出页面
var _this = this;
// 停留时间,按秒计算
_this.globalData.url_config = tutils_config;
var _t_url = _this.globalData.url_config.url_array;
// console.log(_this.globalData.userdata);
var t_uid = (_this.globalData.userdata != null || _this.globalData.userdata != undefined) ? _this.globalData.userdata.user.uid : 0;
var t_route = getCurrentPages();
if(t_route.length >= 1){
var second = _this.globalData.second_isTrue.second;
clearInterval(_this.globalData.second_isTrue.is_fuc);
_this.globalData.second_isTrue.second = 0;
var t_pages = t_route[t_route.length - 1].route;
var t_date = Math.floor(new Date().getTime() / 1000);
var exitpage = '';
if(n == 0){
if(t_route.length == 3){
if(t_route[1].route){
exitpage = t_route[1].route;
}
} else if(t_route.length == 2){
if(t_route[0].route != t_route[1].route){
exitpage = t_route[0].route;
} else{
exitpage = t_route[1].route;
}
}
} else{
if(t_route.length == 3){
if(t_route[1].route){
t_pages = t_route[1].route;
exitpage = t_route[2].route;
}
} else if(t_route.length == 2){
if(t_route[0].route != t_route[1].route){
t_pages = t_route[0].route;
exitpage = t_route[1].route;
} else{
exitpage = t_route[0].route;
}
}
}
uni.request({
url: _t_url.xmy_behaviorrecord,
data: {
uid: t_uid,
url: t_pages,
now_date: t_date,
timelength: second,
exitpage: exitpage,
// #ifdef APP-PLUS
type: 3,
// #endif
// #ifdef MP-WEIXIN
type: 2,
// #endif
},
success(res){
_this.globalData.second_isTrue.is_fuc = setInterval(() => {
_this.globalData.second_isTrue.second++;
}, 1000);
_this.globalData.second_isTrue.is_path = t_pages;
var s_route = getCurrentPages();
if(s_route){
_this.globalData.second_isTrue.is_path = s_route[s_route.length - 1].route;
}
return res.data;
},
fail(res){
return res;
}
});
}
},
},
其它页面引入如下代码
在.vue页里的<script>里增加如下

1、如果有onShow: function() {请在里面增加getApp().behaviorrecord();即可
getApp().behaviorrecord();
2、如果没有onShow: function() 需要增加如下
onShow: function() {
getApp().behaviorrecord();
},3、需要增加的文件页,如果有些页面不需要你可以不添加,不添加就不会记录
小程序商城 - 首页 //路径 pages/tabbar/index/index 小程序商城 - 分类 //路径 pages/tabbar/category/category 小程序商城 - 购物车 //路径 pages/tabbar/cart/cart 小程序商城 - 我的 //路径 pages/tabbar/mine/mine 小程序商城 - 商品详情 //路径 pages/goods/detail 小程序商城 - 短信息 //路径 pages/common/web 小程序商城 - 登录 //路径 pages/authorize/login 小程序商城 - 系统设置 //路径 pages/setting/setting 小程序商城 - 关于我们 //路径 pages/setting/about 小程序商城 - 我邀请的用户 //路径 pages/mine/invite 小程序商城 - 搜索页面 //路径 pages/search/search 小程序商城 - 商品列表页 //路径 pages/goods/list 小程序商城 - 积分明细 //路径 pages/wallet/integral-list 小程序商城 - 我的钱包 //路径 pages/wallet/wallet 小程序商城 - 帐户明细 //路径 pages/wallet/bill 小程序商城 - 商家工具 //路径 pages/mine/manage 小程序商城 - 商品管理 //路径 pages/goods/manage 小程序商城 - 发布商品 //路径 pages/goods/post 小程序商城 - 富文本编辑器 //路径 pages/common/editor 小程序商城 - 启动页 //路径 pages/index/index 小程序商城 - 问题反馈 //路径 pages/setting/feedback 小程序商城 - 提交订单 //路径 pages/settlement/settlement 小程序商城 - 个人信息 //路径 pages/mine/profile 小程序商城 - 设置昵称 //路径 pages/mine/nickname 小程序商城 - 订单列表 //路径 pages/order/list 小程序商城 - 客户的订单 //路径 pages/order/list2 小程序商城 - 订单详情 //路径 pages/order/detail 小程序商城 - 物流信息 //路径 pages/order/logistics 小程序商城 - 发表评价 //路径 pages/order/comment 小程序商城 - 发货 //路径 pages/order/shipping 小程序商城 - 申请退款 //路径 pages/order/refund 小程序商城 - 支付成功 //路径 pages/order/success 小程序商城 - 我的地址 //路径 pages/mine/address 小程序商城 - 选择地址 //路径 pages/location/location 小程序商城 - 我的收藏 //路径 pages/mine/collect 小程序商城 - 消息中心 //路径 pages/message/message 小程序商城 - 消息列表 //路径 pages/message/list 小程序商城 - 消息详情 //路径 pages/message/detail 小程序商城 - 我的优惠券 //路径 pages/coupon/mine 小程序商城 - 领券中心 //路径 pages/coupon/center 小程序商城 - 会员卡首页 //路径 pages/qun/index 小程序商城 - 金币充值 //路径 pages/qun/vipcard/recharge 小程序商城 - 金币核销 //路径 pages/qun/hexiao/money 小程序商城 - 分类 //路径 pages/menu/menu
4、其它问题请回复本帖子
二、下面我来写下【uniapp经典文章风格(增强版)】需要增加的代码及文件:
更新中....
三、下面我来写下【uniapp圈子社区风格】需要增加的代码及文件:
更新中...
