

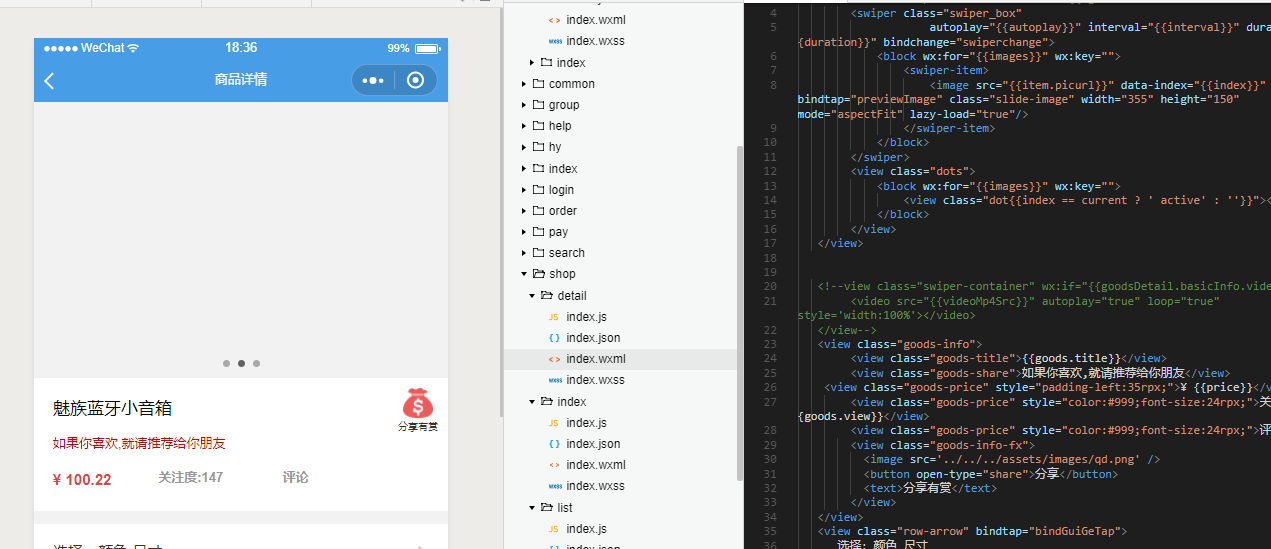
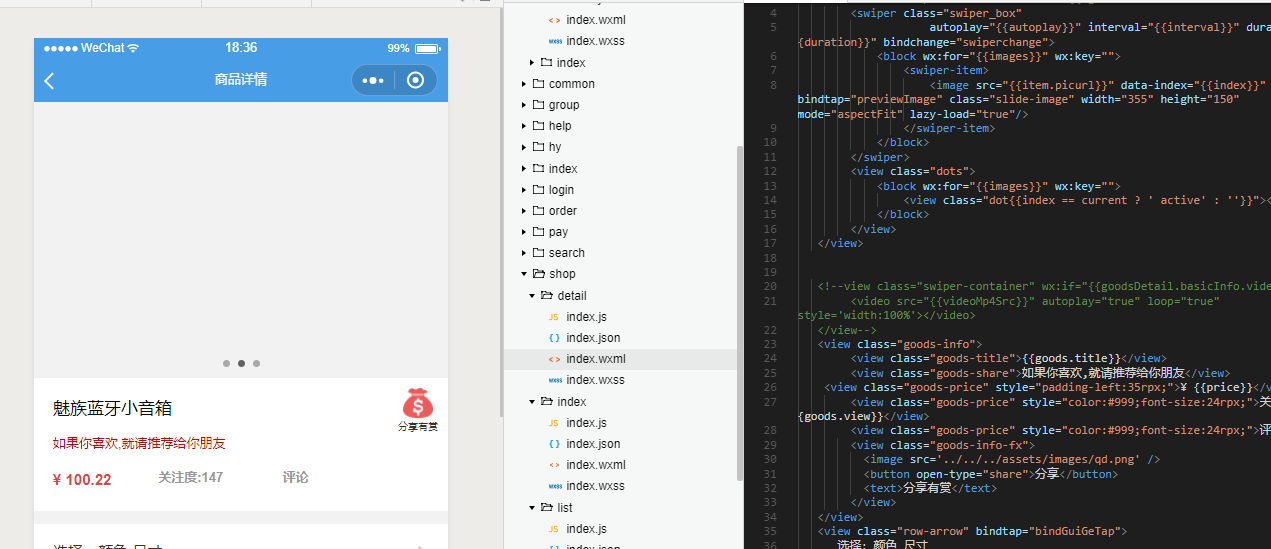
原生小程序的站外标签写法 写好后插到模板中什么位置?是
<view class="swiper-container" wx:if="{{!goodsDetail.basicInfo.videoId}}">
<swiper class="swiper_box"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}" wx:key="index">
<swiper-item>
<image src="{{goods.picurl}}" data-index="{{index}}" bindtap="previewImage" class="slide-image" width="355" height="150" mode="aspectFit" lazy-load="true"/>
</swiper-item>
</block>
</swiper>
<view class="dots">
<block wx:for="{{images}}" wx:key="index">
<view class="dot{{index == current ? ' active' : ''}}"></view>
</block>
</view>
</view>部分吗?
和在模板中的位置怎么弄?
谁有说明,谢谢?
比如:商城内容页的 组图幻灯 不显示图
原生小程序必须要配合JS的. 不懂JS的话.搞不了的.不像网页标签那么简单,不用懂JS

cms 文章页面 item 换 item.picurl 幻灯能正常显示,