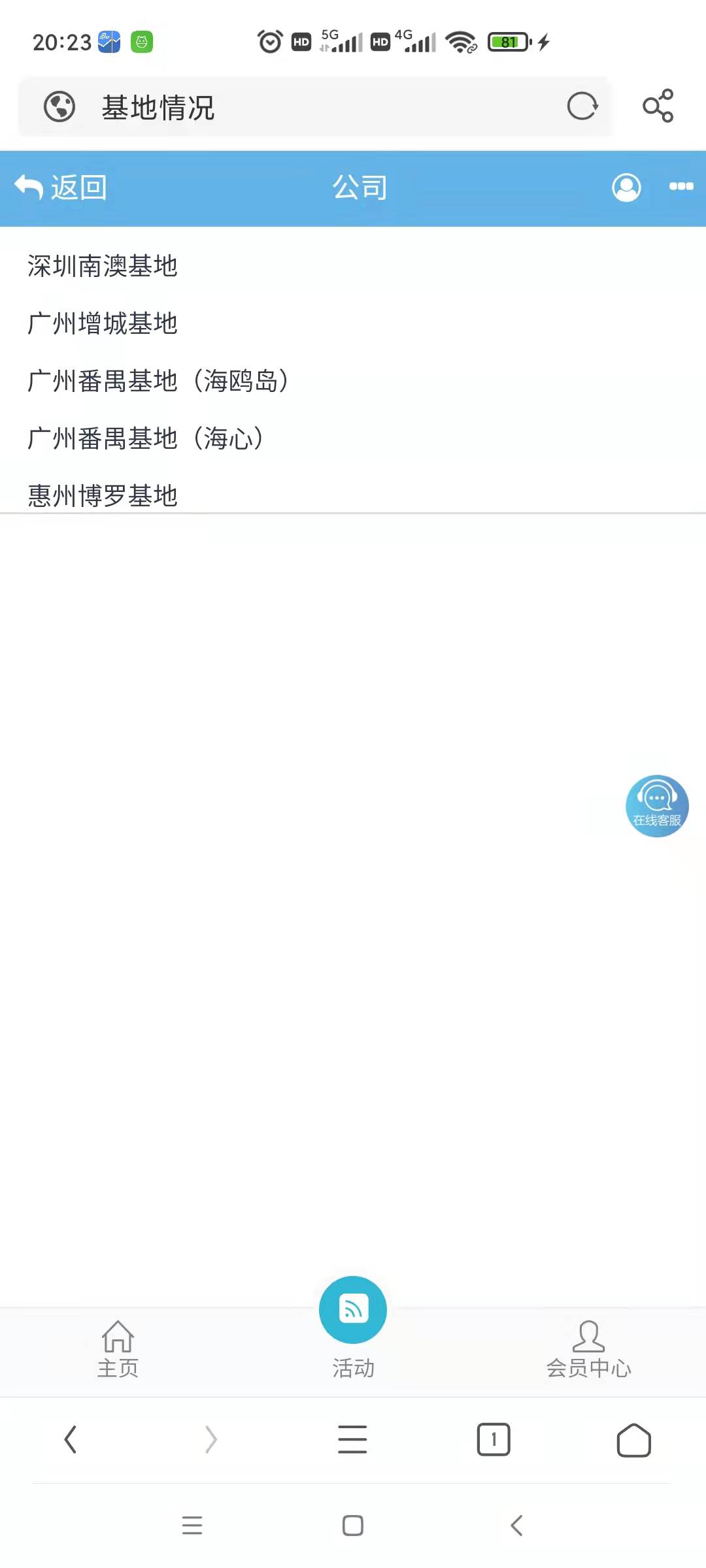
手机端列表页的栏目修改为垂直方向排列后如何设置每行的大小和行间距离
<!--分类-->
<style type="text/css">
.SortBoxCont .swiper-slide{width: auto!important;}
.SortBoxCont .ck a{color: red;}
</style>
<div class="SortBoxCont swiper-container" style="height: 160px;">
<ul class="swiper-wrapper">
{volist name=":getArray(fun('Sort@son',intval($fid))?:fun('Sort@brother',$fid))" id="name"}
<li class='swiper-slide {eq name="$key" value="$fid"}ck{/eq}'><a href="{:urls('content/index',"fid=$key")}">{$name}</a></li>
{/volist}
</ul>
</div>
<link href="__STATIC__/libs/swiper/swiper.min.css" rel="stylesheet">
<script src="__STATIC__/libs/swiper/swiper.min.js"></script>
<script type="text/javascript">
$(function () {
var swiper = new Swiper('.SortBoxCont', {
direction : 'vertical',
spaceBetween: 0,
freeMode: true,
slidesPerView:5,
autoplay: {
delay: 4000,
stopOnLastSlide: false,
disableOnInteraction: true,
},
});
})
</script>