即时演示地址:http://x1.alaiyeshi.net/msgboard
表单验证大家都知道,比如我们留言板,现在直接点击提交按钮就是可以提交信息的,这样非常不好,

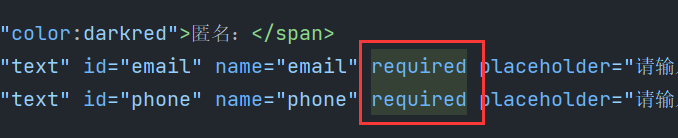
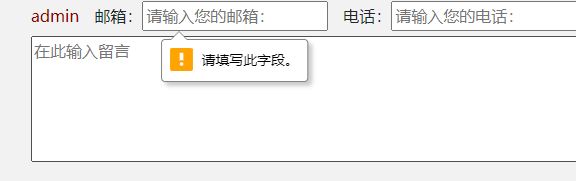
所以我们第一件事就是让表单,不能空提交。我们可以利用html5的特性,直接在表单元素里添加required属性,
就可以简单的防止表单不能为空提交了


表单验证是分前台验证和后台验证的,后台验证是必须符合验证规则才可以提交,前台验证是增加用户体验,
完善系统健壮性,因为前台验证是可以通过F12控制台等跳过的,后台验证则是通过提交数据发送请求来验证,
如果不符合规则是提交不了的。
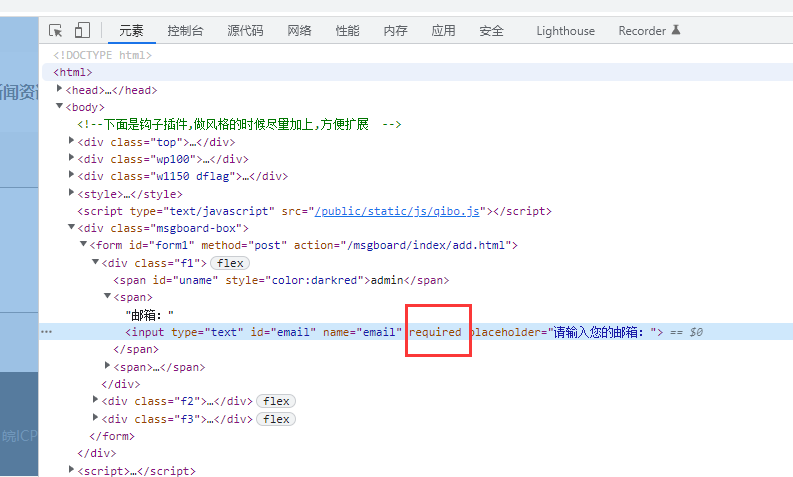
也就是说,上面我们的空字段只是用户体验,通过浏览器调试,删除对应属性,还是可以提交的。

可以直接删除属性,再提交,使其无效。