即时演示地址:http://x1.alaiyeshi.net/msgboard
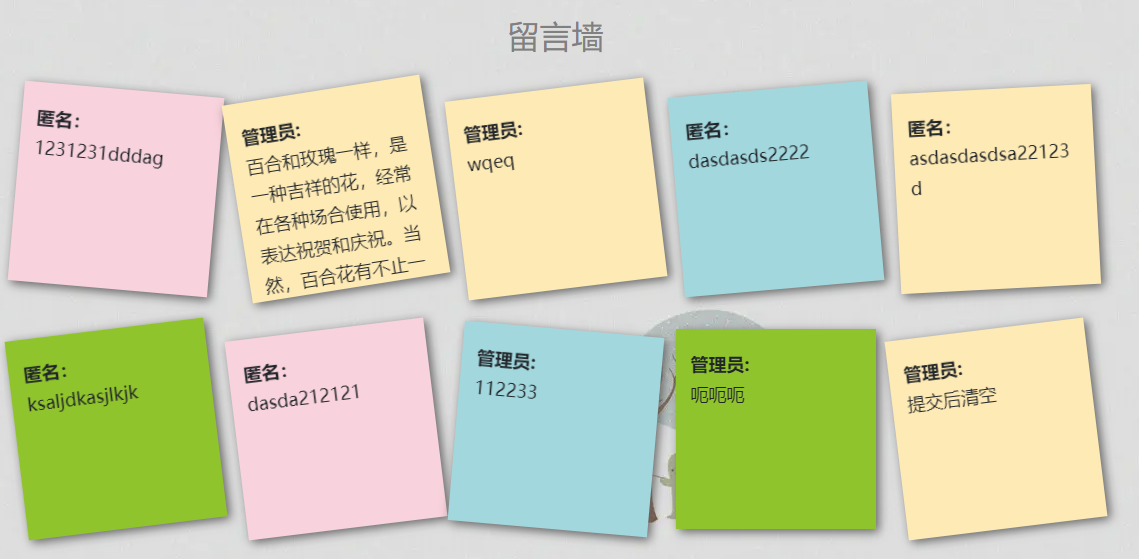
我们当前的留言墙显示的只是前10条留言记录,而且是无法切换的,
所以本节我们需要加一个切换留言功能,这样才能看到更多的留言。
我们知道,之前取的是全部数据,只是在模板中约束了一下,只显示10条数据,这样大大的浪费了资源。
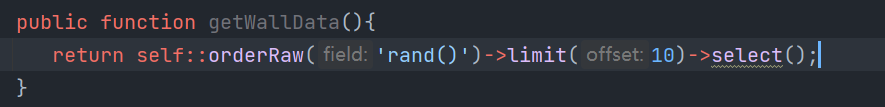
我们重新写一个方法,实现只取10条记录并且是随机数据

我们用tp提供的orderRaw('rand()')方法,取10条随机数据,这样每发送一次请求都会只取10条记录,这样大大的节约了资源的损耗
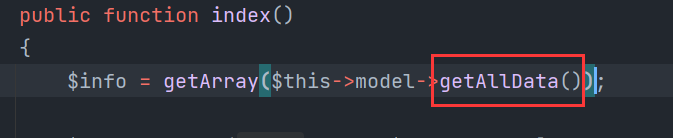
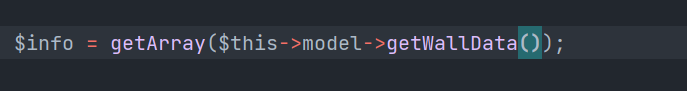
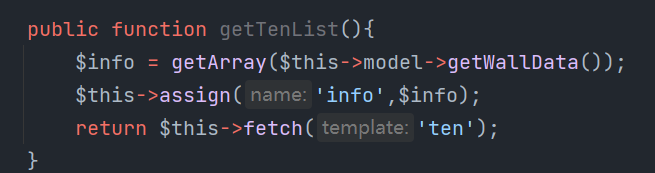
我们回到index中,把原来的方法替换下:


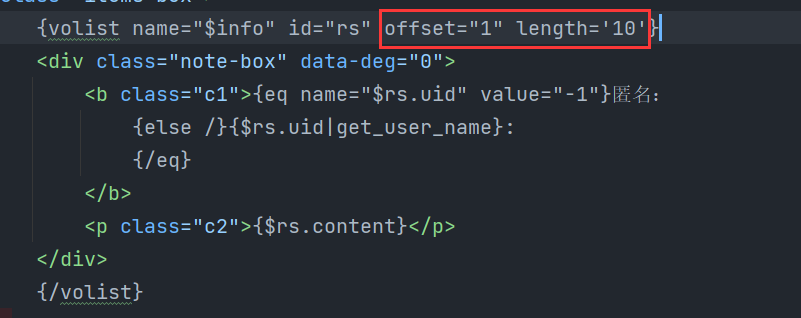
模版中volist的限制记录属性也可以删除

这样每次刷新,记录都不一样了


我们在顶部加一个按钮,当点击时,切换留言
切换留言,我们需要多增加一个方法,来重新加载下面的标签。
jquery不像vue那样有虚拟dom,所以无法直接对数据循环操作,而通过ajax获取的数据是无法再次通过php解析的。
所以我们重新定义一个方法,直接把数据返回到局部的模板,然后我们通过ajax直接加载模板的方式来形成切换。
我们先在index类中定义一个方法,然后返回一个模板

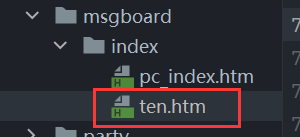
我们定义一个局部模板ten.htm的文件

把便签循环那里的代码复制过来

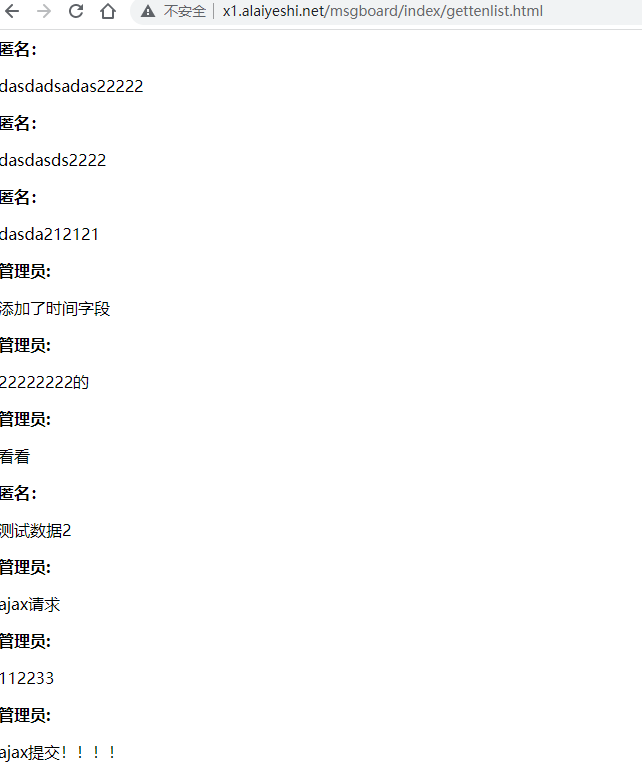
访问如下:

这里是没有样式的局部模板。我们通过主模板切换的时候,加载到留言墙中,会自动加载对应css样式,
形成原来的便签样式,从而完成留言切换的效果。

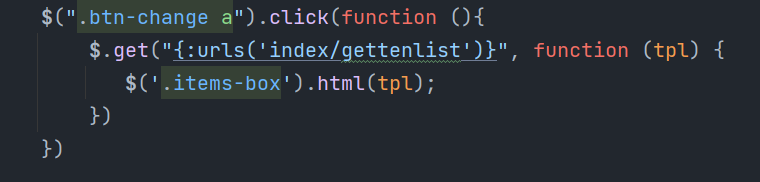
我们通过ajax的get请求,来获取并加载刚刚定义的局部模板,当我们点击换一换的时候:

数据已经成功切换,但是新的问题又来了,我们失去了倾斜效果和随机背景效果。
这是因为切换以后,js函数没有再次执行了。所以我们要把之前的js函数再执行一遍