
<script>
var lt_nav_dom = $('.layui-nav .layui-nav-child').find('.layui-this');
if(lt_nav_dom.length>0){
lt_nav_dom.parent().parent().addClass('layui-this');//根据自己结构调整 适用于二级,三级及以上也可以参考这种写法,
}
</script>根据自己的导航结构改变
.layui-nav 是导航外层类名
.layui-nav-child 是子栏目外层类名
.layui-this 是高亮类名
参考:
{php}$menu_choose=config('system_dirname')?config('system_dirname'):'index'; {/php}
<div class="layui-nav navlist bgnone flex flex-between flex-items-center">
{include file="index@common/pc_left_menu" /}
{volist name=":get_web_menu('pc')" id="rs"}
<li class="layui-nav-item {$rs.activate} {if ($rs['activate']==$menu_choose||$rs['activate']==$menu_choose.'-'.$fid)} layui-this{/if}">
<a href="{$rs.url}" class="tc">
<i class="iconfont {$rs.style}"></i>
<span class="weight-big">{$rs.name}</span>
</a>
{notempty name="rs.sons"}
<dl class="layui-nav-child">
{volist name="rs.sons" id="vs"}
<dd class="{$vs.activate} {if ($vs['activate']==$menu_choose||$vs['activate']==$menu_choose.'-'.$fid)} layui-this{/if}"><a href="{$vs.url}"><i class="{$rs.style}"></i> {$vs.name}</a></dd>
{/volist}
</dl>
{/notempty}
</li>
{/volist}
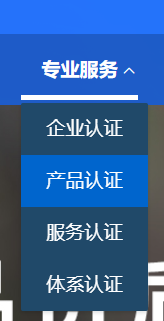
</div>效果

@wr1688
没有出来哦,下拉的高亮代码出来了,但是上级菜单的高亮代码不显示的。
{php}$menu_choose=config('system_dirname')?config('system_dirname'):'index'; {/php}
<script>
var lt_nav_dom = $('.mil-navigation .mil-has-children').find('.mil-current');
if(lt_nav_dom.length>0){
lt_nav_dom.parent().parent().addClass('mil-current');
}
</script>
<nav>
<ul class="mil-navigation">
{volist name=":get_web_menu('pc')" id="rs"}
<li class="{notempty name="rs.sons"}mil-has-children{/notempty} {if ($rs['activate']==$menu_choose||$rs['activate']==$menu_choose.'-'.$fid)}mil-current{/if}">
<a href="{$rs.url}">{$rs.name}</a>
{notempty name="rs.sons"}
<ul>
{volist name="rs.sons" id="vs"}
<li class="{if ($vs['activate']==$menu_choose||$vs['activate']==$menu_choose.'-'.$fid)}mil-current{/if}">
<a href="{$vs.url}">{$vs.name}</a>
</li>
{/volist}
</ul>
{/notempty}
</li>
{/volist}
</ul>
</nav>