https://x1.php168.com/appstore/content/show/id/111.html

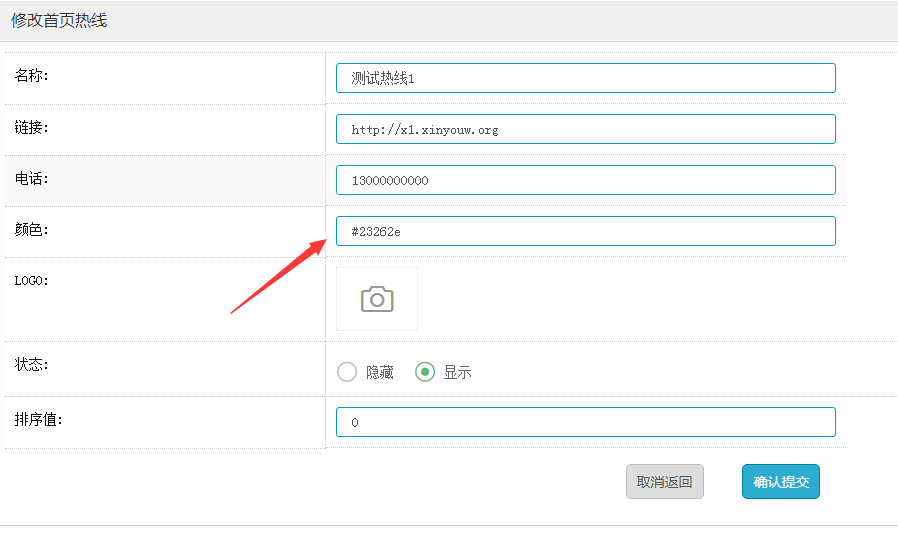
颜色直接输入颜色代码即可

安装插件后 再需要的地方插入 下方代码即可。
下面的这段 带了css 样式 没有调用图片
演示:http://x1.xinyouw.org/bbs/content/shipin.html
<style>
body,blockquote,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{margin:0;padding:0}
.bianmin a,.bianmin a:hover{color:#fff;text-decoration:none}
.BMTellWrap{width:1200px;margin:0 auto;overflow:hidden}
.BMtellTop{width:1200px;margin:0 auto 10px;height:30px;border-bottom:1px solid #e0e0e0}
.BMtellTop h3{float:left;font-size:16px;color:#ff9501;font-weight:400;border-bottom:2px solid #ff9501;padding-bottom:8px}
.BMtellTop .h3_sub{float:left;display:inline;margin:1px 0 0 20px;color:#aaa;font-size:14px}
.BMtellTop span{float:right;margin-right:0;font-size:12px;color:#888}
.BMtellTop span a{color:#888}
.BMtellTop span a:hover{color:#f78115}
.BMtellpic{margin-top:0}
.BMtellpic a{float:left;margin-right:24px;margin-bottom:15px}
.BMtellpic a img{width:149px;height:60px}
.BMtellpic a:hover img{opacity:.7}
.BMTellWrap .FW{width:1200px;border-top:1px dashed #E0E0E0;padding-top:15px;float:left}
.BMTellWrap .FW ul li{width:149px;float:left;margin-right:24px;text-align:center}
.BMTellWrap .FW ul li a img{width:149px;height:60px}
.BMTellWrap .FW ul li a img:hover{opacity:.7}
.BMTellWrap .FW ul li p{margin-top:10px;font-size:14px}
.BMTellWrap .FW ul li p a{color:#737373}
.BMTellWrap .FW ul li p a:hover{color:#f78115}
.linkWrap{width:1200px;margin:0 auto}
.linkTop{width:1200px;margin:0 auto;height:30px;border-bottom:1px solid #e0e0e0}
.linkTop h3{font-size:16px;color:#ff9501;font-weight:400;border-bottom:2px solid #ff9501;padding-bottom:5px;float:left}
.linkpic{margin-top:25px}
.linkpic a{float:left;margin-right:10px;border:1px solid #E5E5E5}
.linkpic a img{width:139px;height:53px}
.linkpic a:hover{border:1px solid #ffa200;-moz-transition:all .5s ease-in;-webkit-transition:all .5s ease-in;-o-transition:all .5s ease-in;transition:all .5s ease-in}
.linkwz{width:1200px;margin:10px auto 0;color:#888;float:left}
.linkwz a{padding:0 11px;height:30px;line-height:30px;font-size:14px;color:#888;float:left}
.linkwz a:hover{color:#f78115}
.linkwz span{width:1px;height:14px;background:#f1f1f1;display:block;float:left;margin-top:8px}
.BMTellWrap .bianmin{width:1220px}
.BMTellWrap .bianmin li{width:130px;height:49px;margin:4px 11px 0 0;font-size:14px;text-align:left;padding-left:10px;padding-top:8px}
.BMTellWrap .bianmin .tel{padding-left:18px;background:url(https://www.mh163k.com/template/pc/main/default/images/index8/phone_2.png) no-repeat 0 3px}
.BMTellWrap .bianmin a{display:block}
.BMTellWrap .bianmin a:hover{text-decoration:none}
.BMTellWrap .bianmin li:hover{opacity:.9}
.bianmin li{float:left;width:103px;height:39px;overflow:hidden;padding-top:5px;background-color:#bbb;text-align:center;display:inline;margin:4px 2px 0 2px}
</style>
<div class="BMTellWrap clearfix">
<div class="BMtellTop clearfix">
<h3>便民电话</h3>
<span><a href="/hy/" target="_blank">更多<b style="font-size: 16px; margin-left: 3px;font-weight: normal;">››</b></a></span>
</div>
<ul class="bianmin clearfix">
{qb:tag name="rexian" rows="16" where="status=1" class="plugins\rexian\index\Rx@labelShow"}
<li style="background-color:{$rs.yanse}"><a href="{$rs.url}" style="color:;" class="bold1" target="_blank">{$rs.title}<p class="tel">{$rs.del}</p></a></li>
{/qb:tag}
</ul>
</div>如果要调用图片 或者想自己写样式参考此贴的代码
{qb:tag name="rexian" rows="16" where="status=1" class="plugins\rexian\index\Rx@labelShow"}
<ul>
{notempty name="$rs.picurl"}
<li style="float: left;margin-right:15px;"><a href="{$rs.url}"><img src="{$rs.picurl}" title="{$rs.title}" /></a></li>
{else}
<li style="float: left;margin-right:15px;"><a href="{$rs.url}">{$rs.title}</a></li>
{/notempty}
</ul>
{/qb:tag}{qb:tag name="rexian" rows="16" where="status=1" class="plugins\rexian\index\Rx@labelShow"}
<ul>
{notempty name="$rs.picurl"}
<li style="float: left;margin-right:15px;"><a href="{$rs.url}"><img src="{$rs.picurl}" title="{$rs.title}" /></a></li>
{else}
<li style="float: left;margin-right:15px;"><a href="{$rs.url}">{$rs.title}</a></li>
{/notempty}
</ul>
{/qb:tag}这段代码把这个删了应该就是只有图的了
{else}
<li style="float: left;margin-right:15px;"><a href="{$rs.url}">{$rs.title}</a></li>
{/notempty}颜色这建议点击就调用颜色板在点击就行这样好点,因为不是每人都是开发者,会填写鸡肠
{qb:tag name="rexian" rows="16" where="status=1" class="plugins\rexian\index\Rx@labelShow"}
<ul>
{notempty name="$rs.picurl"}
<li style="float: left;margin-right:15px;"><a href="{$rs.url}"><img src="{$rs.picurl}" title="{$rs.title}" /></a></li>
{else}
<li style="float: left;margin-right:15px;"><a href="{$rs.url}">{$rs.title}</a></li>
{/notempty}
</ul>
{/qb:tag}
请问以上代码要如何改,才能实现只调用有logo的首页热线,没logo的不调用。谢谢!
现在我修改了
<img src="{$rs.picurl}" title="{$rs.title}" />为
<img src="{$rs.picurl}" onerror="this.src='__STATIC__/picture/nofindpic.jpg';
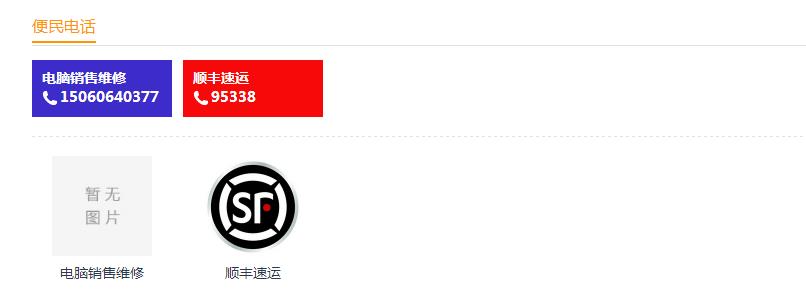
" title="{$rs.title}" />下图效果图(感觉还是不太好看)

教程很详细