

其它地方,大家要用到关注功能,可以参考下面的代码
下面这一段是典型的异步加载代码,大家做风格的时候,尽量用异步加载,这样就不影响页面的打开速度. 也就是说这是异步加载进来的.
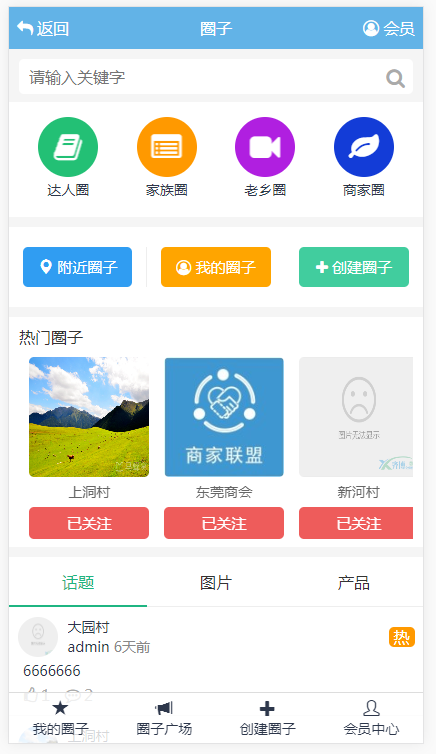
<div class="HotGroupBox">
<div class="head">热门圈子</div>
<div id="ListGroup">
<ul class="qun_wapindex001">
{qb:tag name="qun_wapindex001" type="qun" order="list" by="desc" rows="10" js="qun_wapindex001"}
<li><a href="{$rs.url}"><span><img src="{$rs.picurl}" onerror="this.src='__STATIC__/images/nopic.png'"></span><em>{$rs.title}</em></a>
<dd data-id="{$rs.id}">关注</dd>
</li>
{/qb:tag}
</ul>
</div>
</div>
<script type="text/javascript">
//关注圈子
function qun_wapindex001(res){
$("#ListGroup dd").each(function(){
var id = $(this).data('id');
var that = this;
if("{$userdb.uid}"==""){ //游客点关注,就直接进入对应的圈子
$(this).click(function(){
window.location.href = "{:urls('content/show')}?id="+id;
});
}else{
//检查是否已关注
$.get("{:urls('wxapp.member/ckjoin')}?id="+id,function(res){
if(res.code==1){ //还没关注
$(that).click(function(){ //添加关注点击事件
$.get("{:urls('wxapp.member/join')}?id="+id,function(res){
if(res.code==1){ //关注失败
layer.alert(res.msg);
}else if(res.code==0){ //关注成功
layer.msg('已关注,'+res.msg);
$(that).html('已关注');
}
});
});
}else if(res.code==0){ //已关注
$(that).html('已关注');
}
});
}
});
}
</script>更详细的教程,请移步
老大能不能把我之前提的“积分商城的库存”跟“商城模板乱显示价格”的问题给升级一下,着急要用。谢谢!
圈子有关注了 好啊 可以抛弃微博的关注了
我都是用
{if is_dir(APP_PATH.'weibo')}
<div class="panel-head-right">
<div class="bui-btn guanzhu" onclick="join_fans({$rs['uid']})"><i class="fa fa-fw fa-plus"></i>关注</div>
</div>
{/if}
判断是不是安装了微博 安装了就读取关注 圈子有了关注可以抛弃微博了