穷人,目前就只有50积分了,别嫌少哈。
{volist name=":sort_config('bbs',0)" val="listdb" id="name"}
<div class="bbslists">
<div class="bbslists_gid">
<ul>{volist name="listdb" id="name"}
<li><a href="javascript:;">{$name}</a></li>
{/volist}
</ul>
</div>
<div class="bbslists_fid">
<ul>
{volist name=":sort_config('bbs',$key)" id="name"}
<li><a href="{:url('bbs/content/index',['id'=>$key])}"><em>{$name}</em></a> </li>
{/volist}
</ul>
</div>
</div>
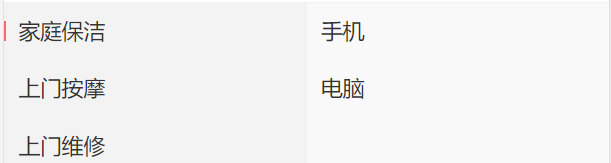
{/volist}上面这段代码效果就是下图这种。

左边栏目为一级栏目,右边为二级栏目
TAB效果,我要实现的功能是,循环出一级栏目和二级栏目。一级栏目在左边,二级栏目在右边。点击左边一级栏目,右边就切换出它下面对应的二级栏目。
困扰我的地方在于,一级栏目像二级栏目那样,要循环一次。{volist name="listdb" id="name"}{/volist}又调不出来一级栏目。
看了教程和一些示例,有点郁闷的是,要么我调出左边一级栏目,调不出右边二级栏目;要么就是调出右边二级栏目,调不出左边一级栏目。
这种效果不知道咋调用,用官方分屏教程那种办法,{volist name=":array_chunk(sort_config('fenlei',0),8,true)" id="ars"}{/volist}却不知道二级栏目怎么调用。
懂的大神麻烦解答下,谢谢!
搞定了,代码现在贴出来,希望对其他人也有用,最后,感谢torylf大神的热心帮助!
<div class="bbslists bg_f cl">
<div class="bbslists_gid bg_e cl">
<ul>
{volist name=":sort_config('bbs',0)" id="name"}
<li class="fxpostlistkey {if $i==1}bg_f{/if} b_b fxpostlist_{$key}" fid="{$key}"><span class="bg_0"></span><a href="javascript:;">{$name}</a></li>
{/volist}
</ul>
</div>
<div class="bbslists_fid cl">
{volist name=":sort_config('bbs',0)" id="one" }
{if $i==1}<ul class="fxpostlistbox_{$key}">{else /}<ul class="fxpostlistbox_{$key}" style="display:none">{/if}
{volist name=":sort_config('bbs',$key)" id="twosort"}
<li class="b_b"> <i class="webfonts icon-you f_e y"></i> <a href="{:urls('content/index',"fid=$key")}" class="bbslist_ico"><img class="noloadimage" src="__STATIC__/cqap/app/images/ico/fwzs.png" alt="{$twosort}" /> </a> <a href="{:url('bbs/content/index',['id'=>$key])}" class="post_tit"><em>{$twosort}</em></a> </li>
{/volist}
</ul>
{/volist}
</div>
</div>
删除了,晕死。
{volist name=":sort_config('bbs',0)" val="listdb" id="name"}
<div class="bbslists">
<div class="bbslists_gid">
<ul>{volist name="listdb" id="name"}
<li><a href="javascript:;">{$name}</a></li>
{/volist}
</ul>
</div>
<div class="bbslists_fid">
<ul>
{volist name=":sort_config('bbs',$key)" id="name"}
<li><a href="{:url('bbs/content/index',['id'=>$key])}"><em>{$name}</em></a> </li>
{/volist}
</ul>
</div>
</div>
{/volist}难点是
<div class="bbslists_gid">
<ul>{volist name="listdb" id="name"}
<li><a href="javascript:;">{$name}</a></li>
{/volist}
</ul>
</div>需要单独循环。
上面代码最外围容器是:<div class="bbslists"></、div>
一级栏目:<div class="bbslists_gid"><ul> <li>{$name}</、li></、ul></、div>
二级栏目:<div class="bbslists_fid"><ul> <li>{$name}</、li></、ul></、div>
http://x1.alaiyeshi.net/blog/list-22.html
看下是不是你需要的,自己对应这改就好

<div class="tabtest">
<style type="text/css">
.tabtest{position:relative;}
.tabtest ul li{list-style:none;padding:10px;width:150px;height:50px;border-bottom:1px solid #FFF;
background-color:grey;color:#FFF;line-height:30px;font-size:16px;cursor:pointer;}
.tabtest ul li:hover{background-color:#E8E8E8;color:#000;}
.twotabs{width:280px;position:absolute;top:0;left:190px;display:none;background-color:grey;
color:#fff;}
.twotabs ul li{background-color:grey;border-bottom:1px solid gray;}
</style>
<ul>
{volist name=":sort_config('blog',0)" id="onesort"}
<li id="{$key}" onclick="tw({$key})">{$onesort}</li>
<div class="twotabs" id="t{$key}">
<ul>
{volist name=":fun('sort@son',$key,'blog')" id="twosort"}
<li>{$twosort}</li>
{/volist}
</ul>
</div>
{/volist}
</ul>
<script type="text/javascript">
function tw(k){
event.stopPropagation()
$('#t'+ k).siblings('.twotabs').hide();
if($('#t'+ k).is(":hidden")){
$('#t'+ k).show();
}else{
$('#t'+ k).hide();
}
$("body").click(function(){
$('.twotabs').hide();
})
}
</script>
</div>如黄药师所说,这个是要css和js配合使用的,代码就是下面的代码
{volist name=":sort_config('频道目录名称',0为所有,或者指定某个分类,输入分类Fid调用分类下面的栏目)" id="name"}
<a href="{:urls('content/index',"fid=$key")}">{$name}</a><br>
{volist name=":sort_config('频道目录名称',$key)" id="name"}
|--<a href="{:urls('content/index',"fid=$key")}">{$name}</a><br>
{/volist}
{/volist}一来就看到有分拿,还没人领呢,一会去给你写个