
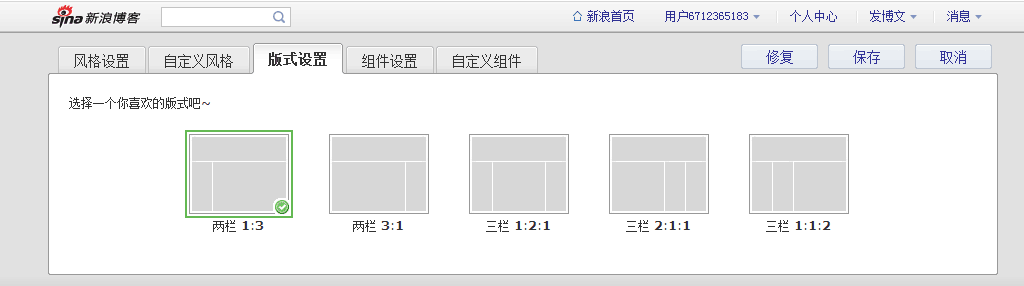
常年玩新浪博客的都知道,新浪博客通过设置不同的风格,板式,和组件就可以实现很多漂亮的风格,理论上,10个风格+10个组件可以生成100种风格,这简直是一种捷径!
如图:
非常赞同。之前我也提过同样的意见,没能引起官方重视。discuz之前也做过diy的尝试,还是比较成功读,如果有这个功能,新手用户可就方便多了。
完全不一样,bolg才几个页面,
每个模板涉及的JS,CSS,字体文件,图片等资源文件都不一样,每个人写的自然也不一样,你这样怎么可能实现?
10个模板,最少不下于20个JS和10个CSS,你一个页面用十个模板组件?要加载这么多CSS和JS,想想都是不可能的。
不说一个页面臃肿,估计JS报错都让人崩溃。
WordPress都做不到多个风格揉成一个风格用,X1你就不要想了。
除非是现在流行的拖拽功能,官方整一个规范,所有模板只能按照那个做规则做,有可能还能实现,这也仅仅是有可能,估计也难以实现,至于现在,那是不可能的。
