演示:

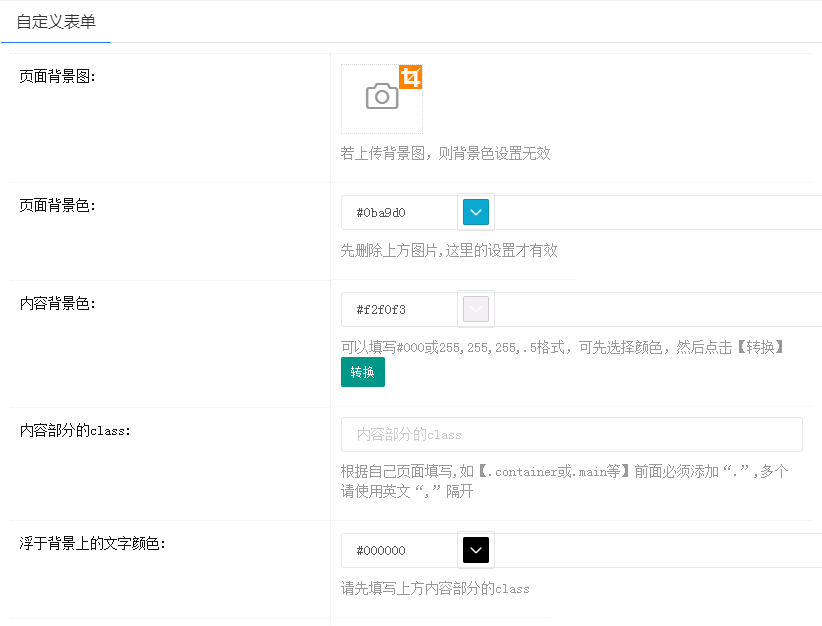
一、设置选项


二、碎片意义:
对于特殊的页面,比如特别促销、特别商品的宣传页面、节日专题页面等,自定义页面背景图片、背景色、内容区域背景色等!
三、设置说明:
优先级:背景图>背景颜色,如果上传背景图,择背景颜色设置将失效,若使用背景颜色,需先删除背景图;
内容背景色支持透明度,将hex颜色(即 16 进制色值)转换为rgb颜色,添加透明度即可;
自定义内容区的class名,因为每个用户,每个页面的内容区class名不一样,所以此处不做统一,由用户根据当前页面自己设置,设置方法:F12,查看找到类似<div class='xxx'>将.xxx填入即可,若页面存在多个内容区,请使用英文“,”隔开,如【.xxx,.aaa】;
设置了背景色之后,背景上的文字也可以自定义颜色,这样可以避免文字相对于背景对比不鲜明导致看不清楚的情况。
如果设置清空页面其他颜色,所有元素将添加透明背景样式,只保留设置的背景图或背景颜色;
关于自定义脚本,如果你的页面有些样式已经设置了优先级,如【.containter{background:#000 !important}】,可以在这里添加脚本,重置此样式,如【$(".containter").css("cssText","background:transparent !important");】
四、删除:
到\template\model_style\yaojing和\public\static\model_style\yaojing下找到相关文件删除即可;
注:碎片已经我本地测试,没问题才上传至应用,若您有什么地方不满意,请先点这里QQ联系我,不要冒然评论,感谢配合;

