测试网站:点击进入
后台网址:点击进入
后台帐号:test
后台密码:123456
自己进去试用,新添加测试。因为你点确定后他会给你记录后不会在显示,所以要自己添加新的引导,气泡提示不记录。现在只做了如下几种

圈主添加引导页的后面看时间安排...,使用中完善。
说明:引导页插件思路及介绍
看了应用里,没有人做好这一块。一个好的插件一定要是实际运营中深度使用才知道需要的是什么,也要往深里发掘及完善才能做出满足自己的插件。
本插件可以给网站平台任何界面,模块,栏目,内容页等等添加引导页,可以创建无数的引导页来引导用户使用或参与。
引导页定义比较广,往小了讲,我们一般会认为在用户初次打开应用时跳出的几张介绍应用功能的页面就叫做引导页;那往大了说,在用户使用某个功能前就能帮助用户降低学习成本的页面或存在引导属性的弹窗都可以称为引导页。
1、产品特色:让用户清晰地了解该产品和同类产品相比最突出的优势,有一个良好的第一印象。
2、产品操作:做新手引导都是为了提示用户如何进行操作,降低用户的学习成本,帮助用户快速上手。
3、产品新功能:上线新功能后,往往会给用户一些提示,引导用户去体验新功能,不然在众多功能中,用户很难在短时间内发现更新了哪些内容。
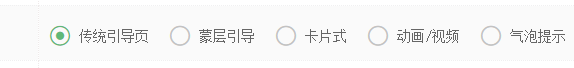
呈现方式:
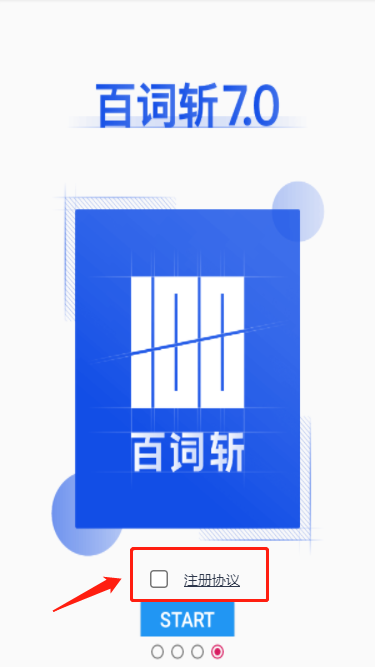
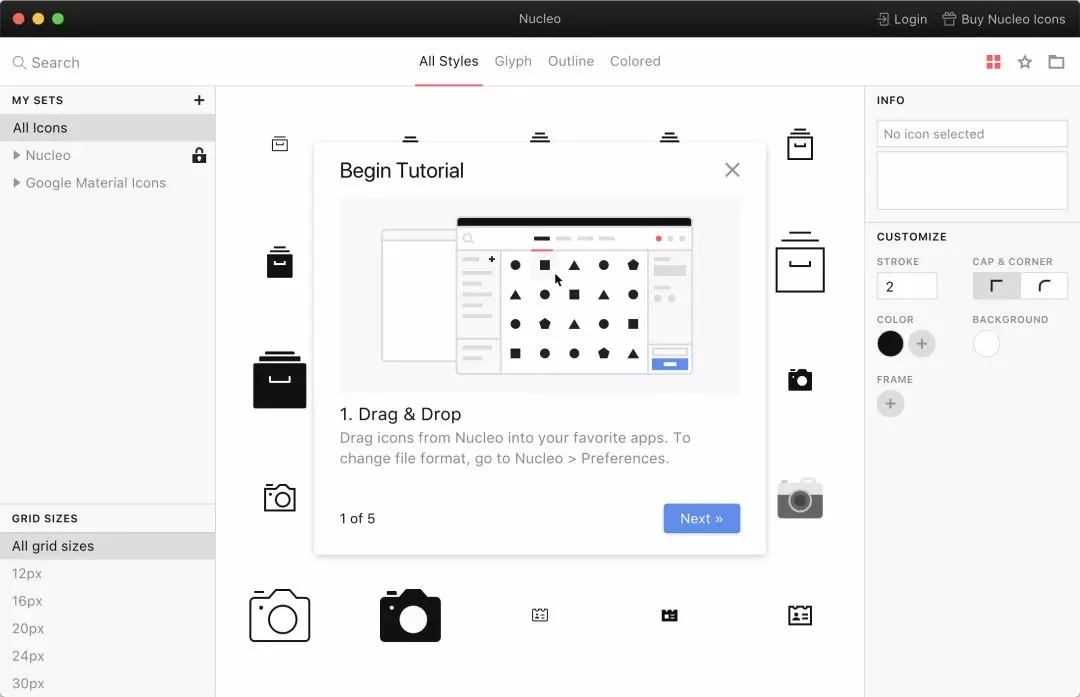
1、传统引导页

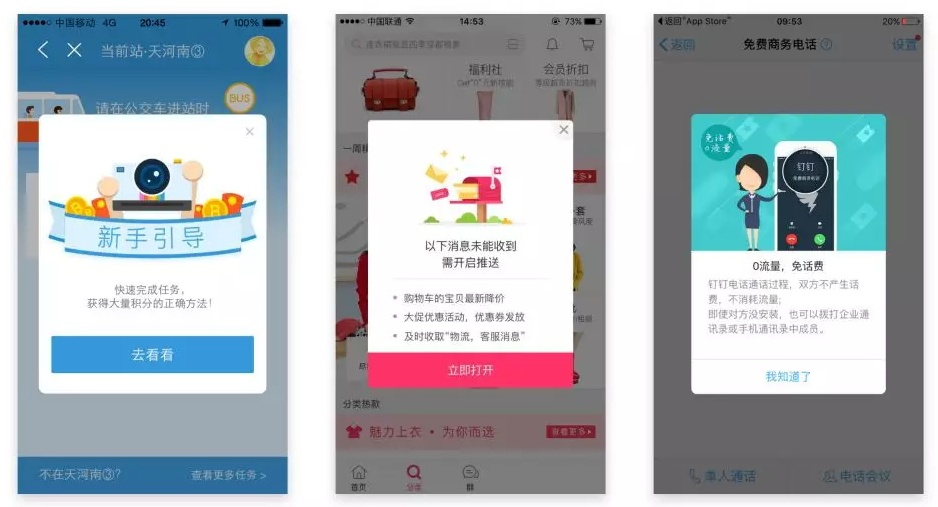
2、蒙层引导
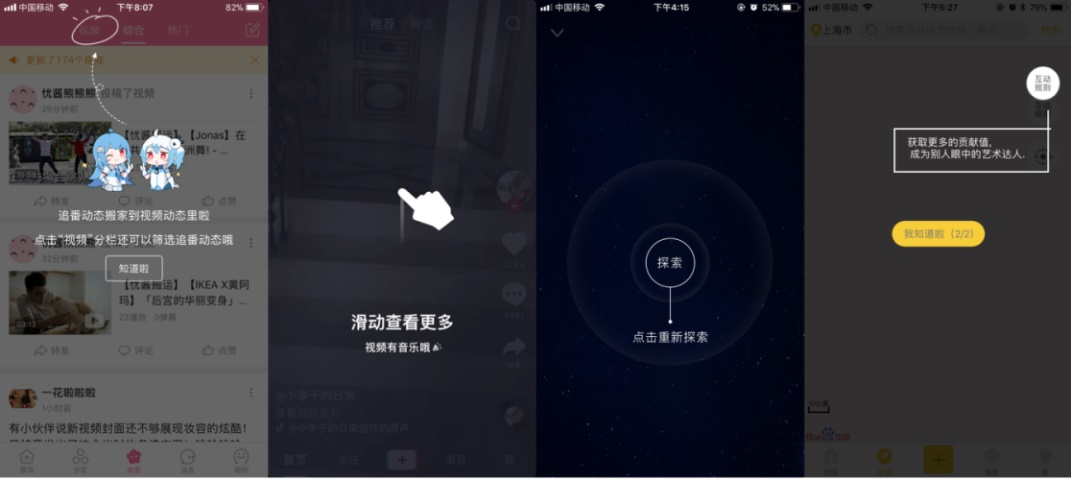
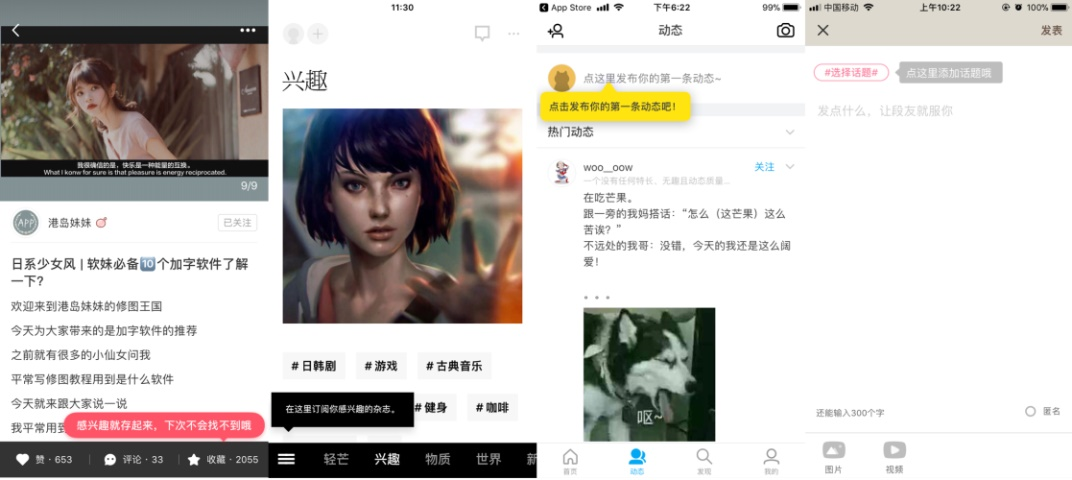
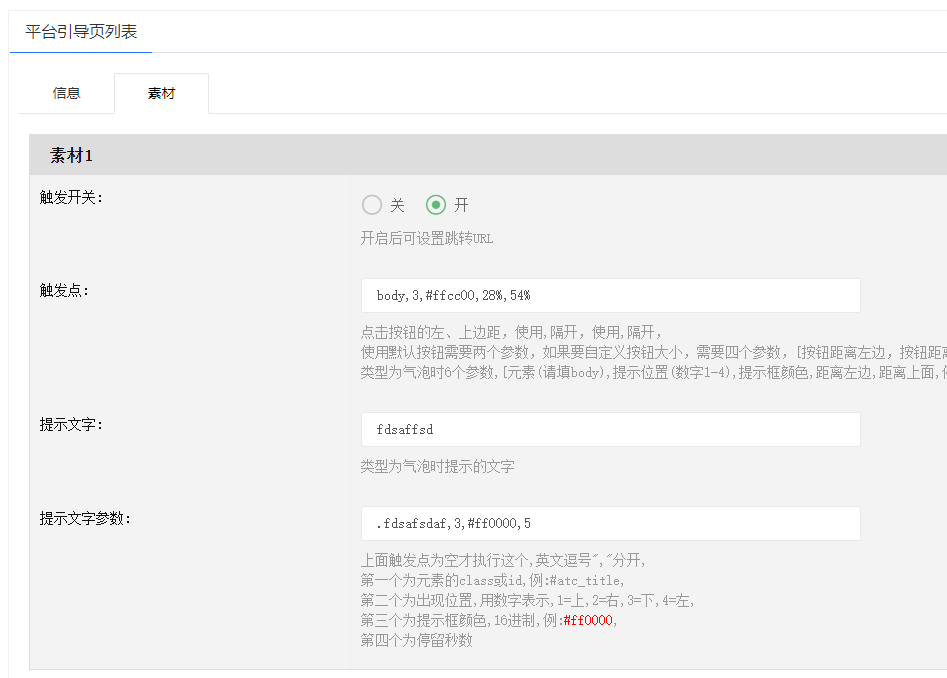
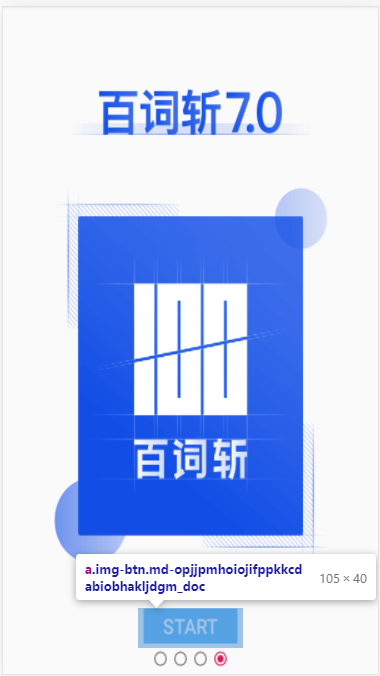
 3、气泡引导
3、气泡引导

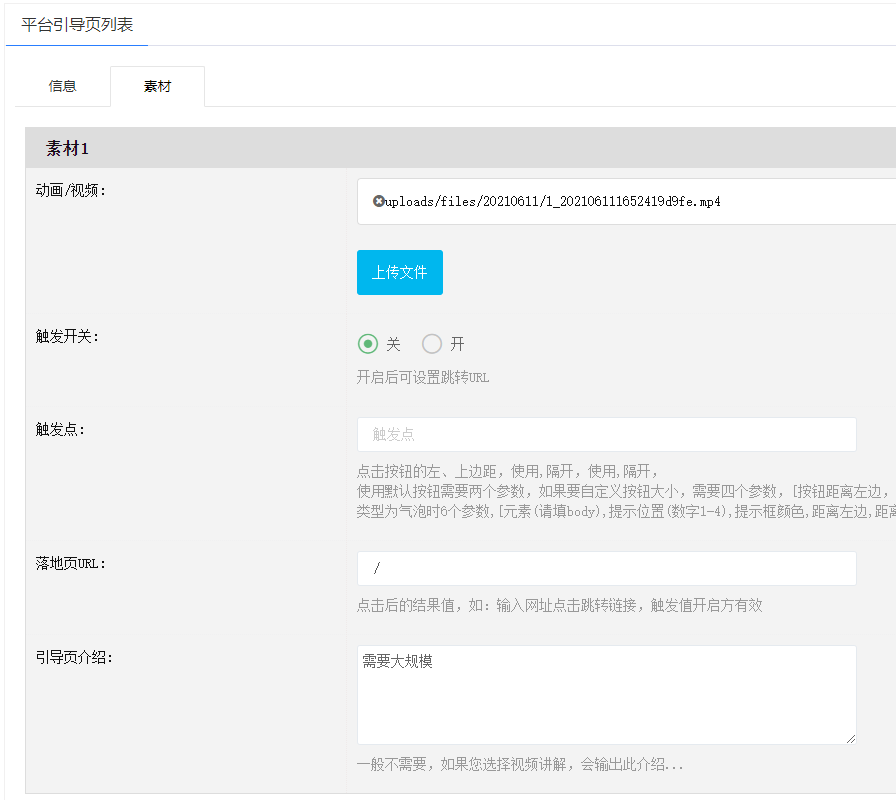
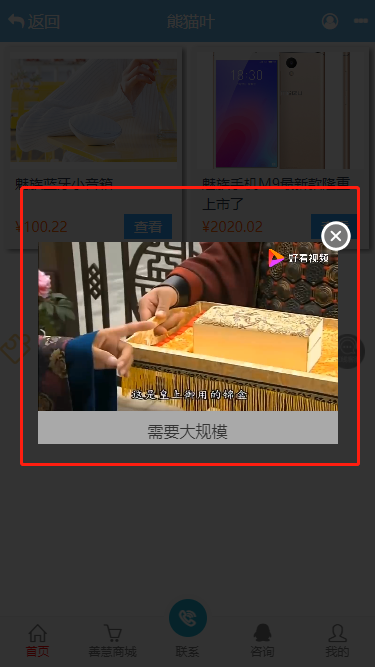
4、动画/视频引导

5、卡片引导页

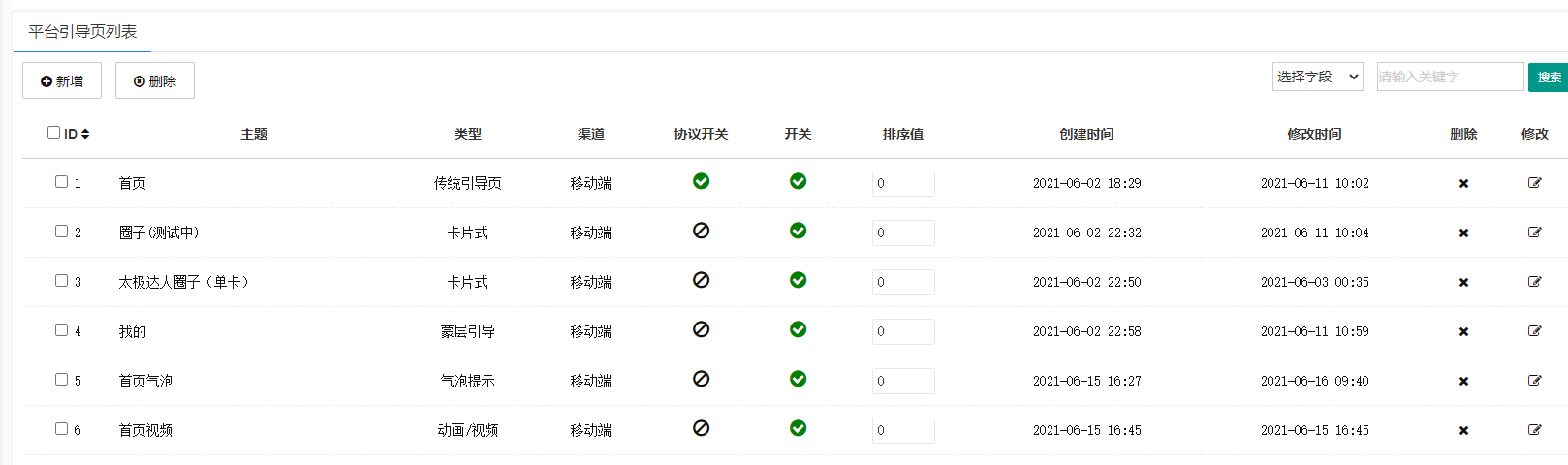
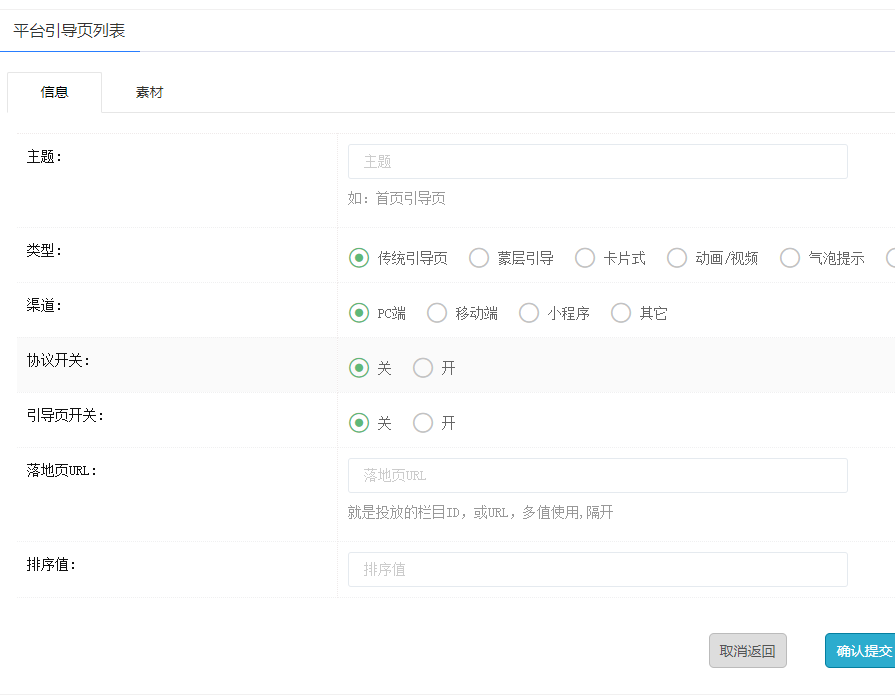
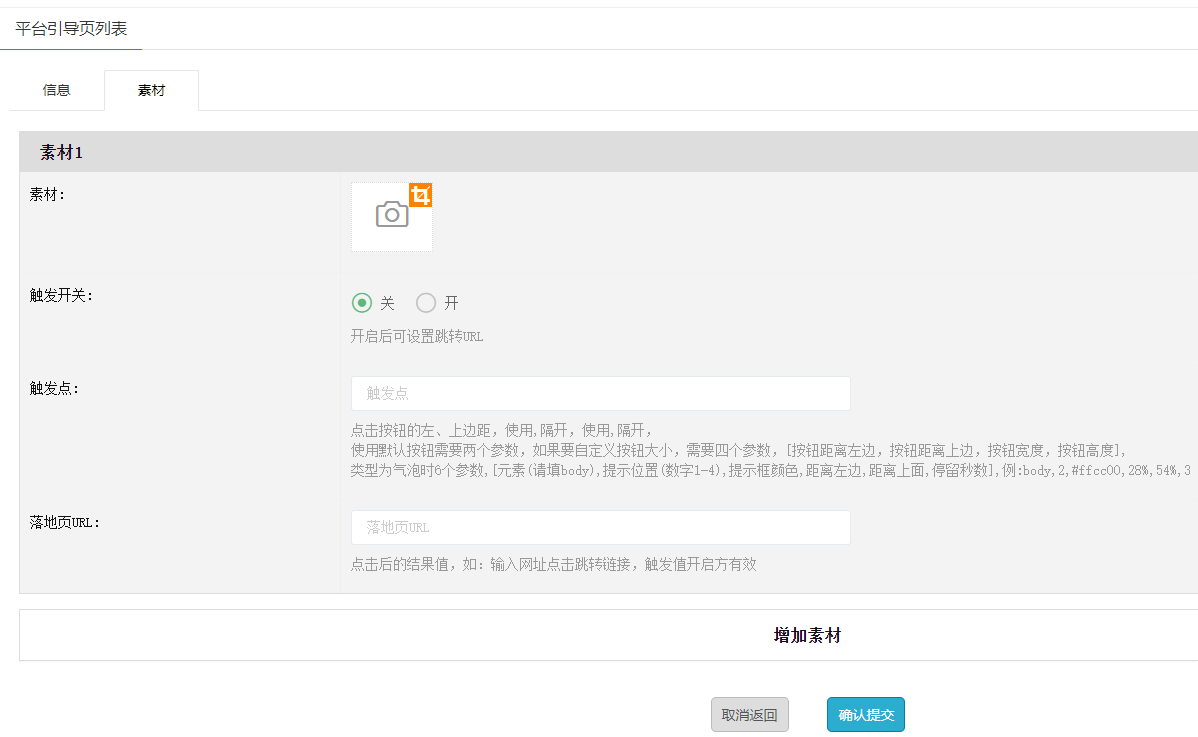
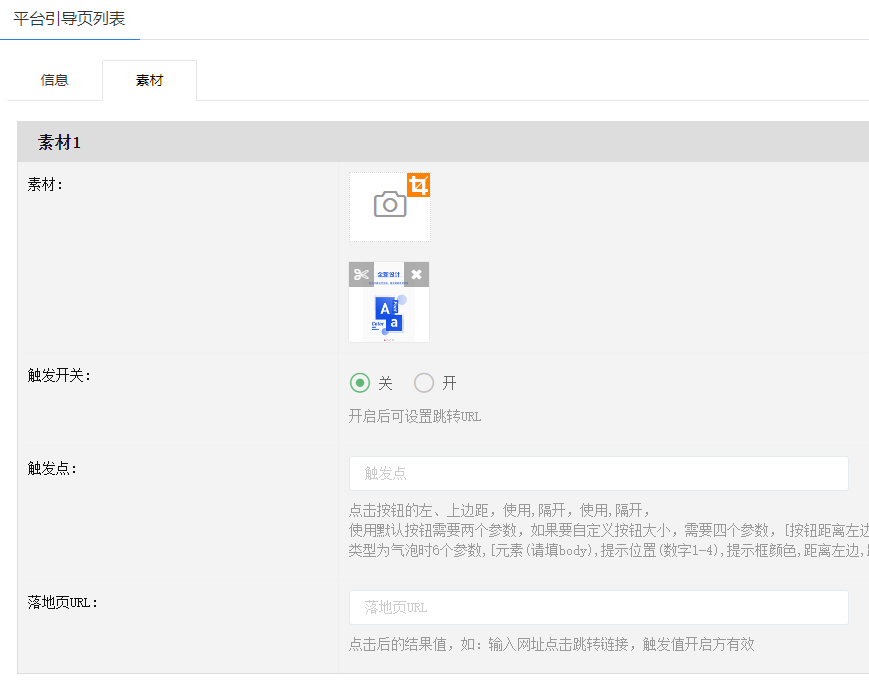
后台界面:







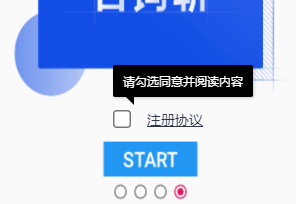
前面展示





协议