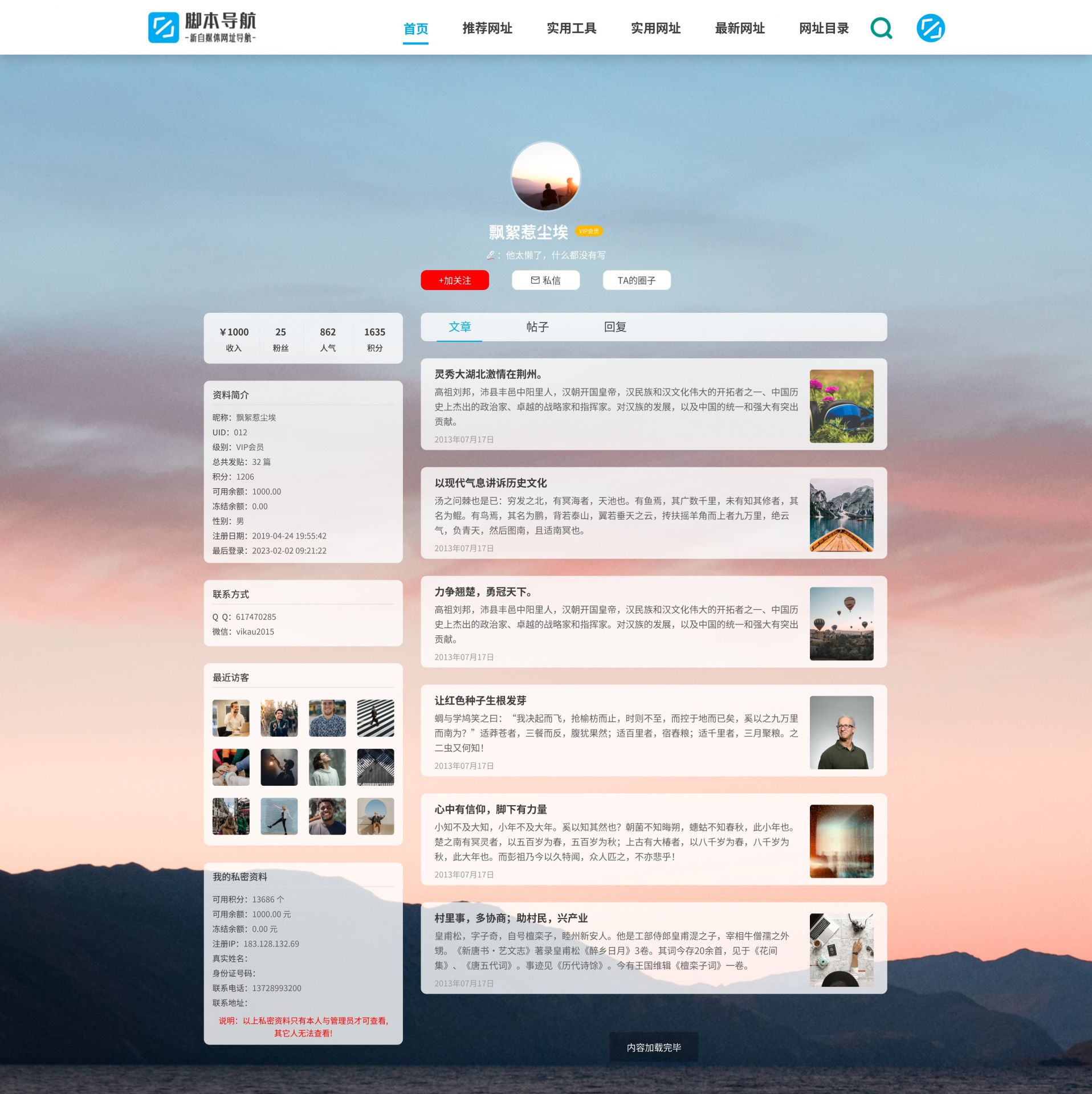
演示网址:https://www.wuyongtao.com/member.php/home/1.html
注意事项:
一、本个人主页模板“最近访客”功能依赖龙大的“会员消息统计”模块,请安装该模块,否则访客统计无法使用。

二、如想让用户上传个人主页背景图、微信号和QQ号,需手动进行如下操作:
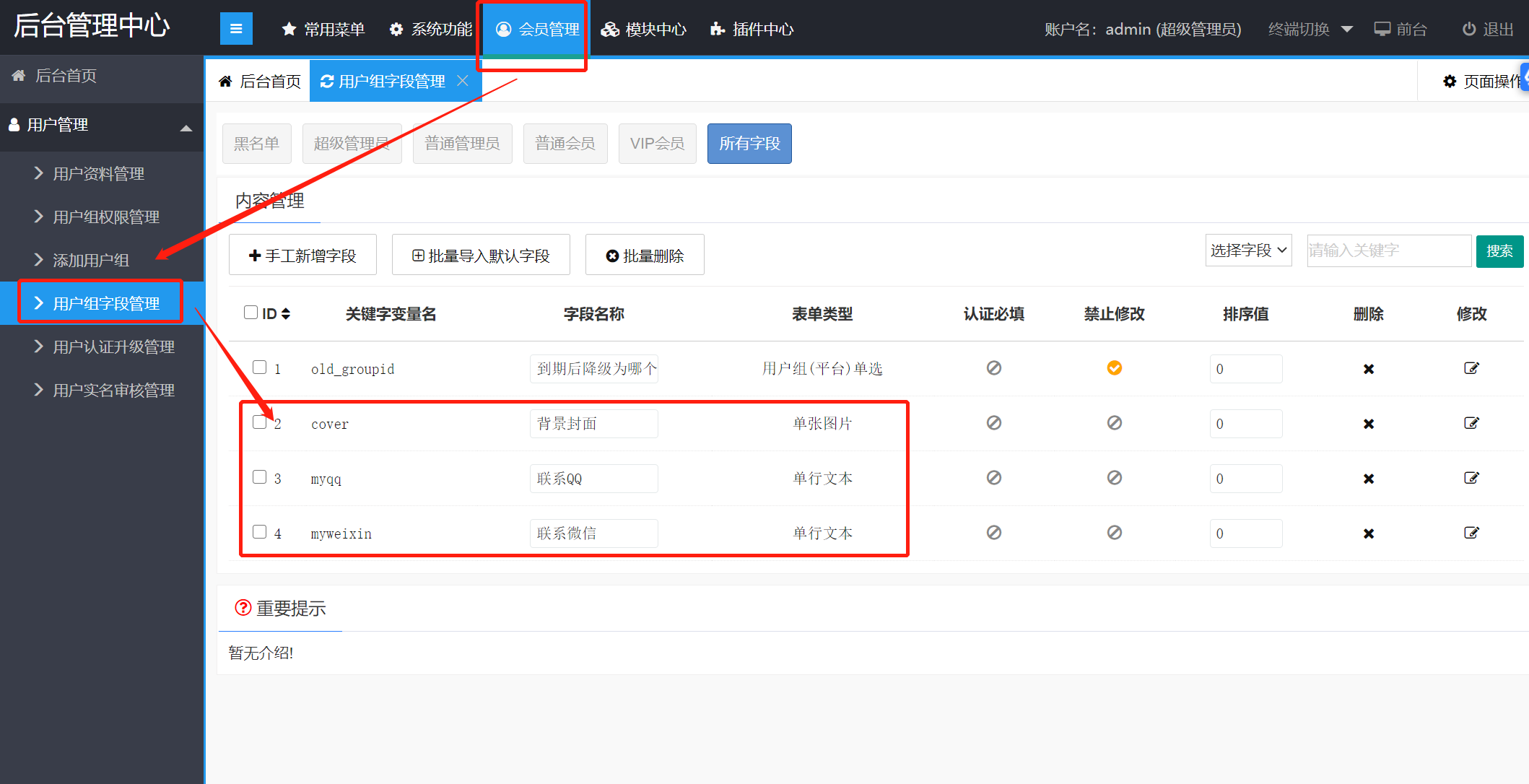
1、在会员管理——用户组字段管理那里,添加如下图三个字段:cover、myqq、myweixin


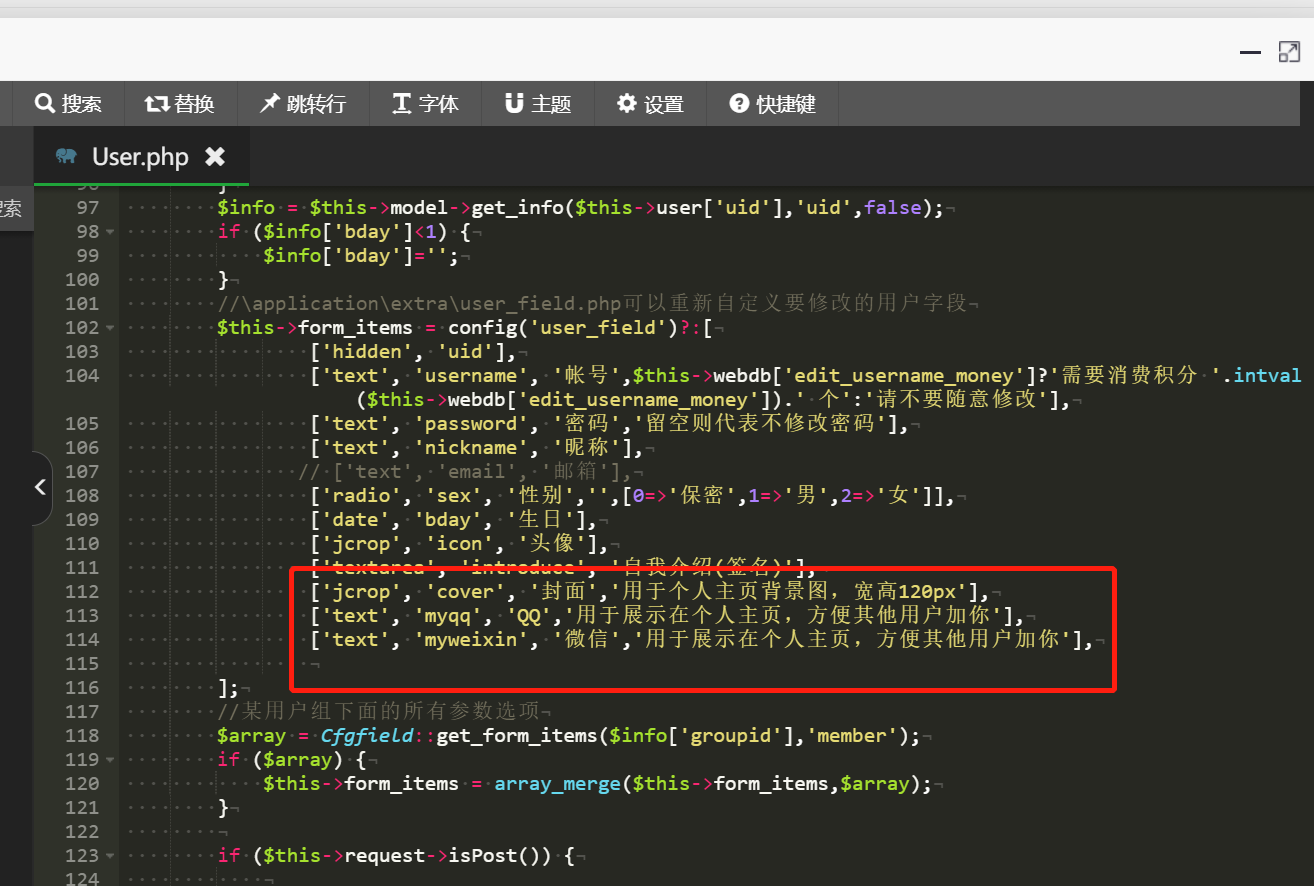
2、为了让所有用户组都能使用该字段,还需要打开:/application/member/controller/User.php
在自我介绍下面添加刚才添加的三个字段代码:
['jcrop', 'cover', '封面','用于个人主页背景图'],
['text', 'myqq', 'QQ','用于展示在个人主页,方便其他用户加你'],
['text', 'myweixin', '微信','用于展示在个人主页,方便其他用户加你'],

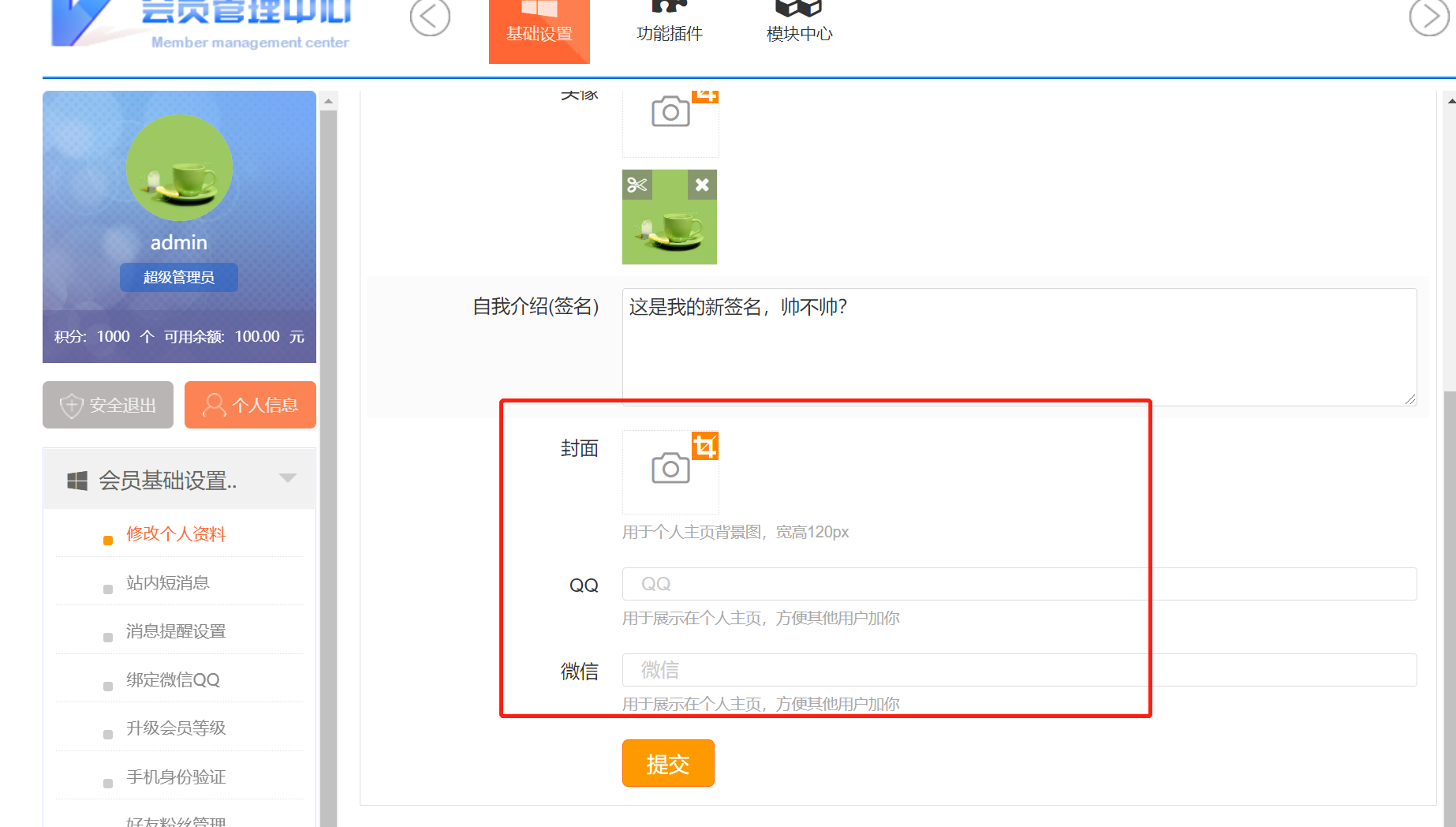
代码添加后,所有用户组都可以上传背景图和填写QQ和微信号了

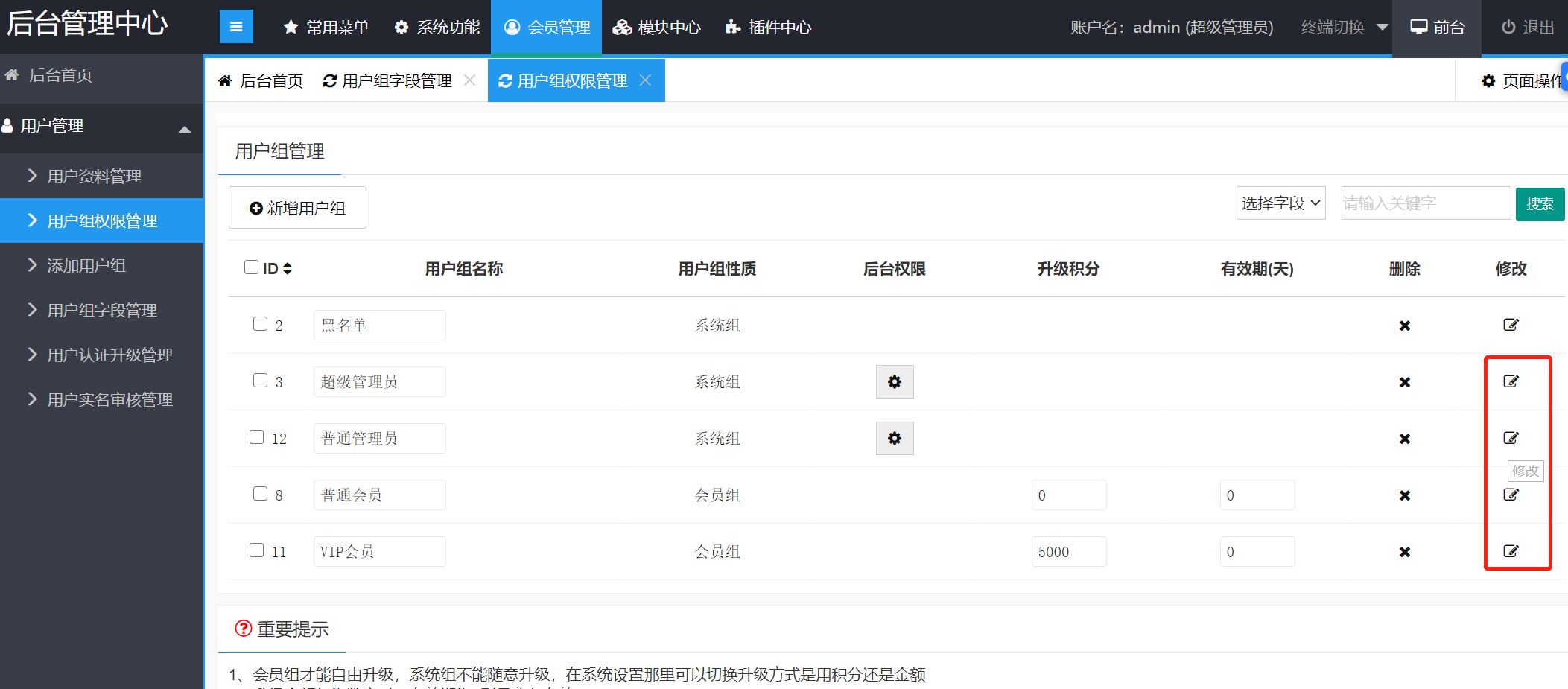
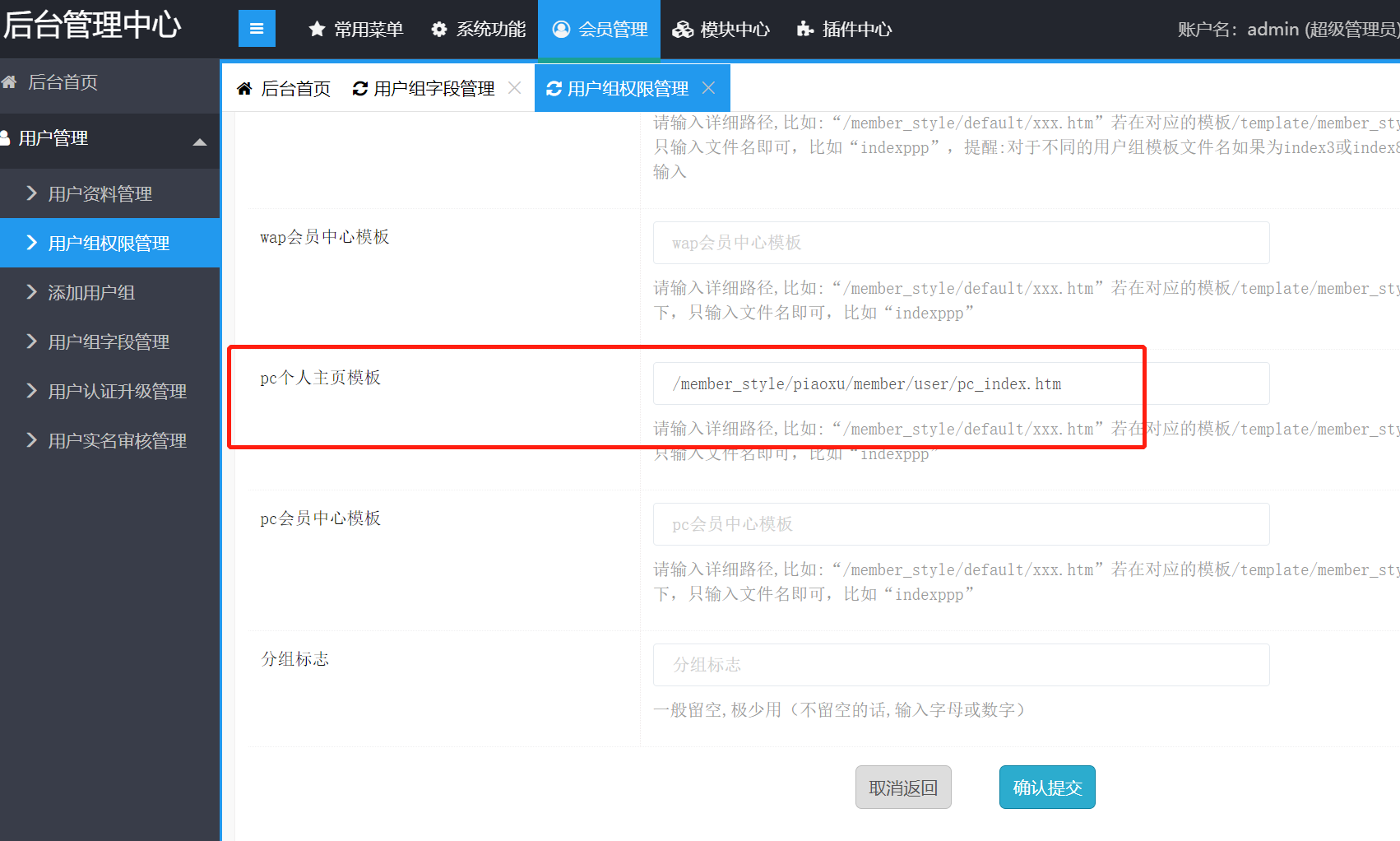
三、最后是在会员管理——用户组权限管理——PC个人主页模板那里输入:/member_style/piaoxu/member/user/pc_index.htm 即可


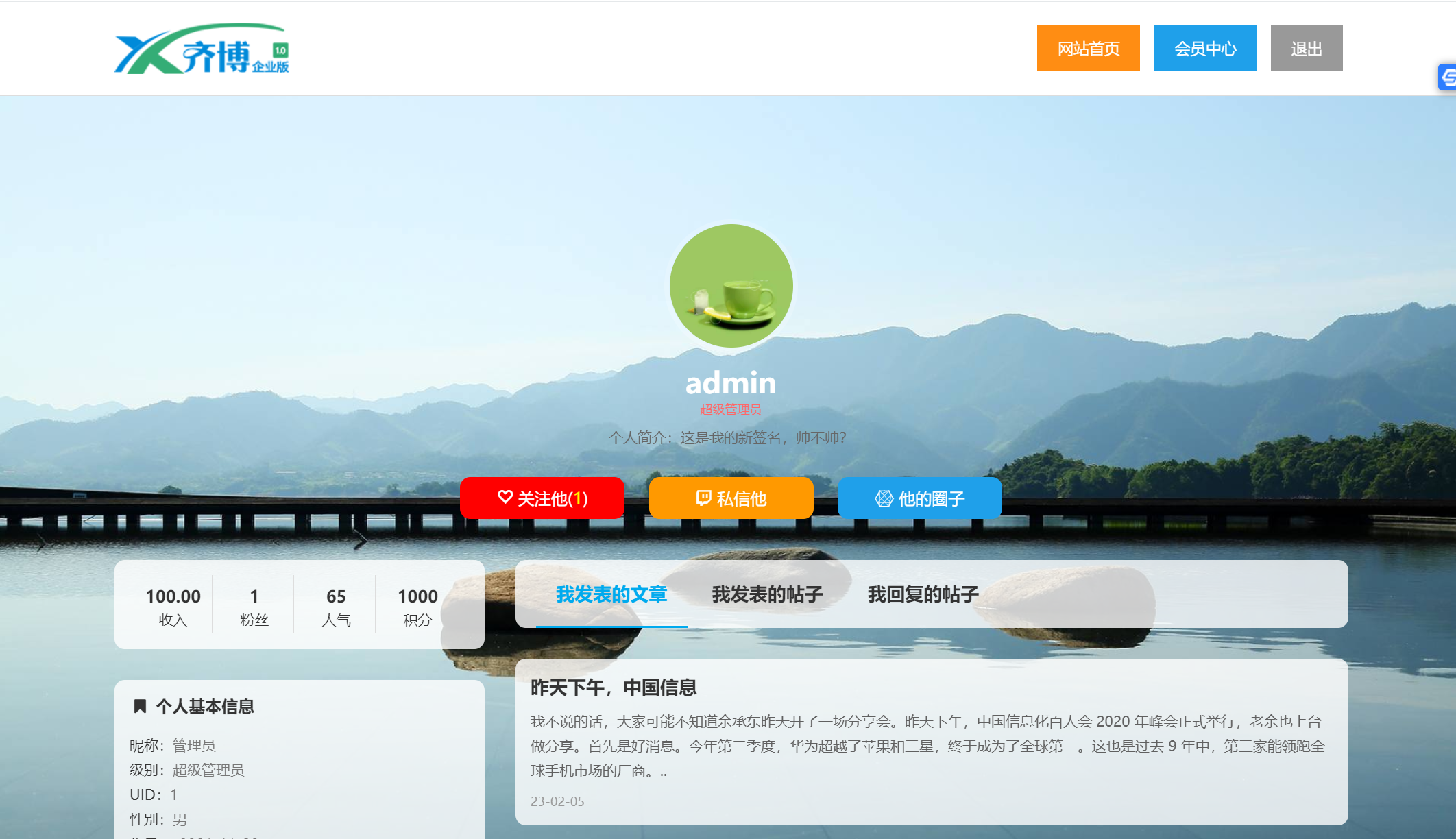
最后效果:

设计图:
模板里面的图片是我拍摄的,无版权,大家可放心使用