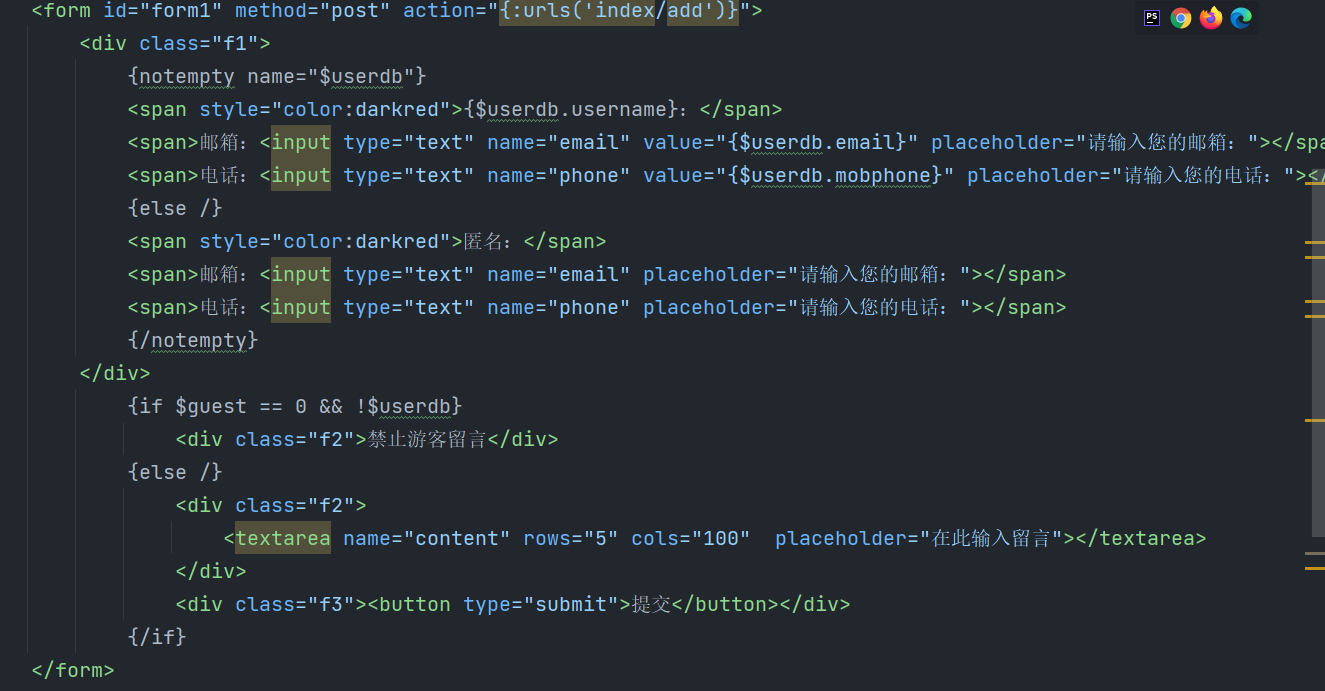
代码编辑到此时,我们看到模板有点杂乱无章了,本节我们优化整理下模板代码。
即时演示地址:http://x1.alaiyeshi.net/msgboard
比如我们开关的判断

开启和关闭留言板切换之间只是多了一个disabled的属性

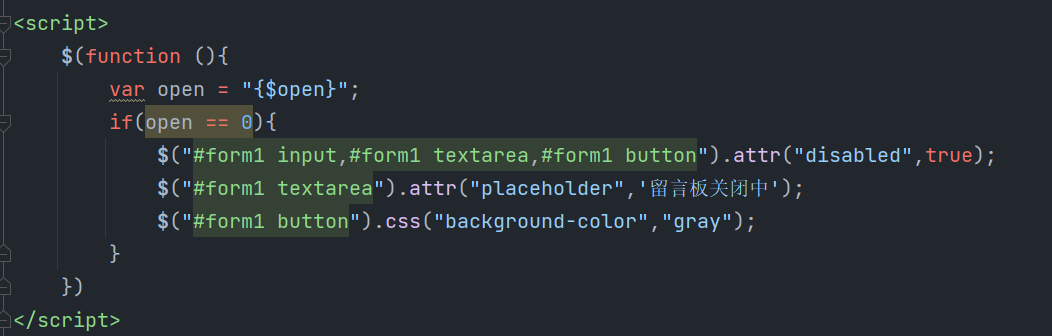
这里我们可以用js来判断添加,这样就减少了重复代码块的叠加,看如下代码:

php的变量可以直接传递到js里使用,这样我们直接判断,当open等于0的时候,为留言板关闭状态
我们利用attr将表单元素的禁用属性激活即可,再将textarea的默认文本设置关闭,修改按钮颜色,一切都按照上面关闭时设置。
注意:这里的js,if不需要再做else判断开启的时候效果(比如取消禁用属性等),因为是单状态应用场景,如果后台开启后,
前台需要重新刷新一下,就会做出判断,这里就不会在执行了,也就是说,保留当前html代码中的正常状态即可。
这时候我们之前在模板中做开关判断的代码就可以删除了

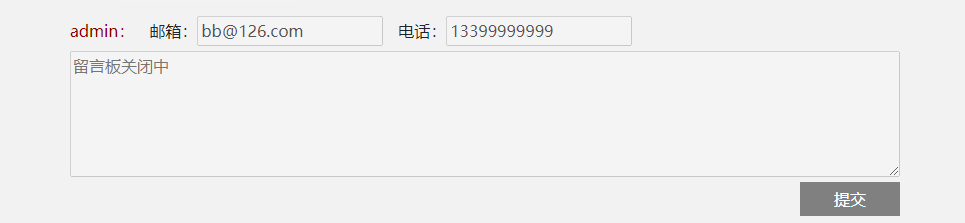
现在我们和之前的关闭状态是一样的

我们继续分析优化: